7 Best WooCommerce Direct Checkout Plugins
David Mainayar on | 9 min read
But thankfully, there are a few easy ways to optimize your WooCommerce store’s checkout process.
In this article, we'll look at three solutions to do precisely this and replace WooCommerce's default long and winding checkout with a direct checkout. The first one involves using WooCommerce settings. The second method uses a shortcode, while the third uses plugins (so it's a code-free way). Before seeing them, though, let's see what a direct checkout is and why you should consider switching to one.
What is direct checkout? Why should you use it? And what are the benefits?
Direct checkout is a checkout where your customers can directly go to the checkout page from a product page without going through any intermediary steps.
Basically, it's going from WooCommerce's multi-step, multi-page, and multi-click access to the checkout to a single-click one. Let's see how both compare.
Below, you have the typical WooCommerce checkout funnel:
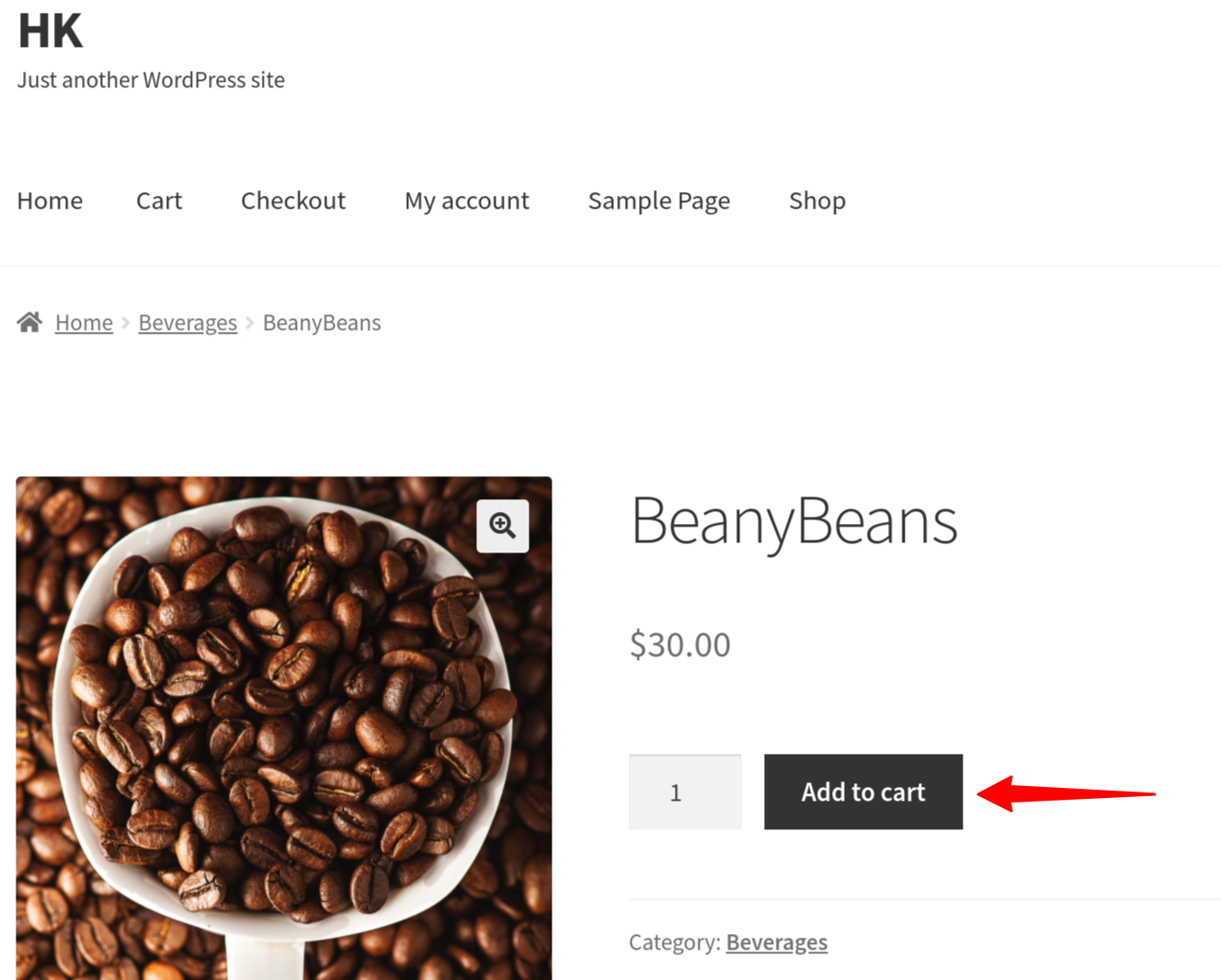
Click #1: Clicking the Add to cart button adds an item to your cart but keeps you on the same product page.

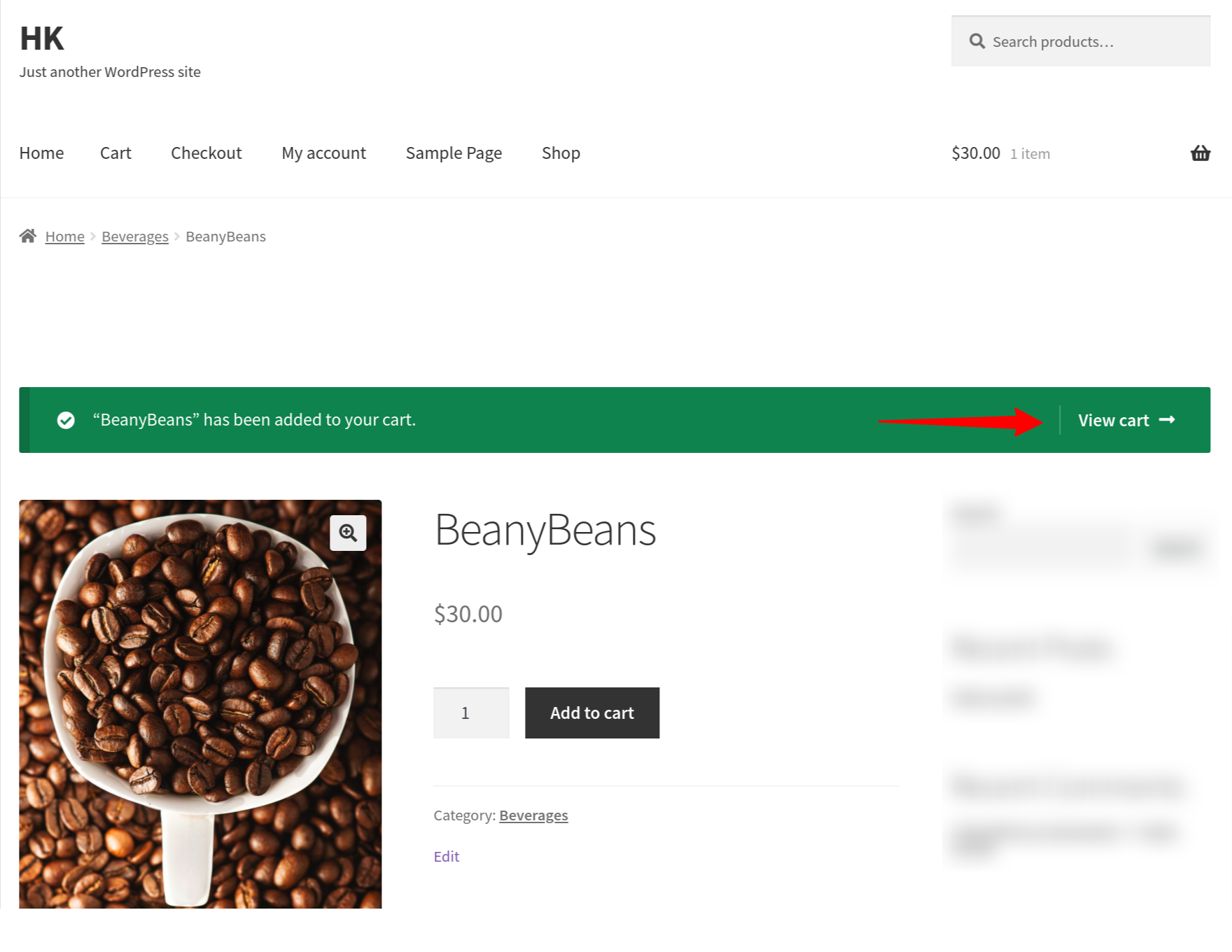
Click #2: Clicking the View Cart link takes you to your cart page.

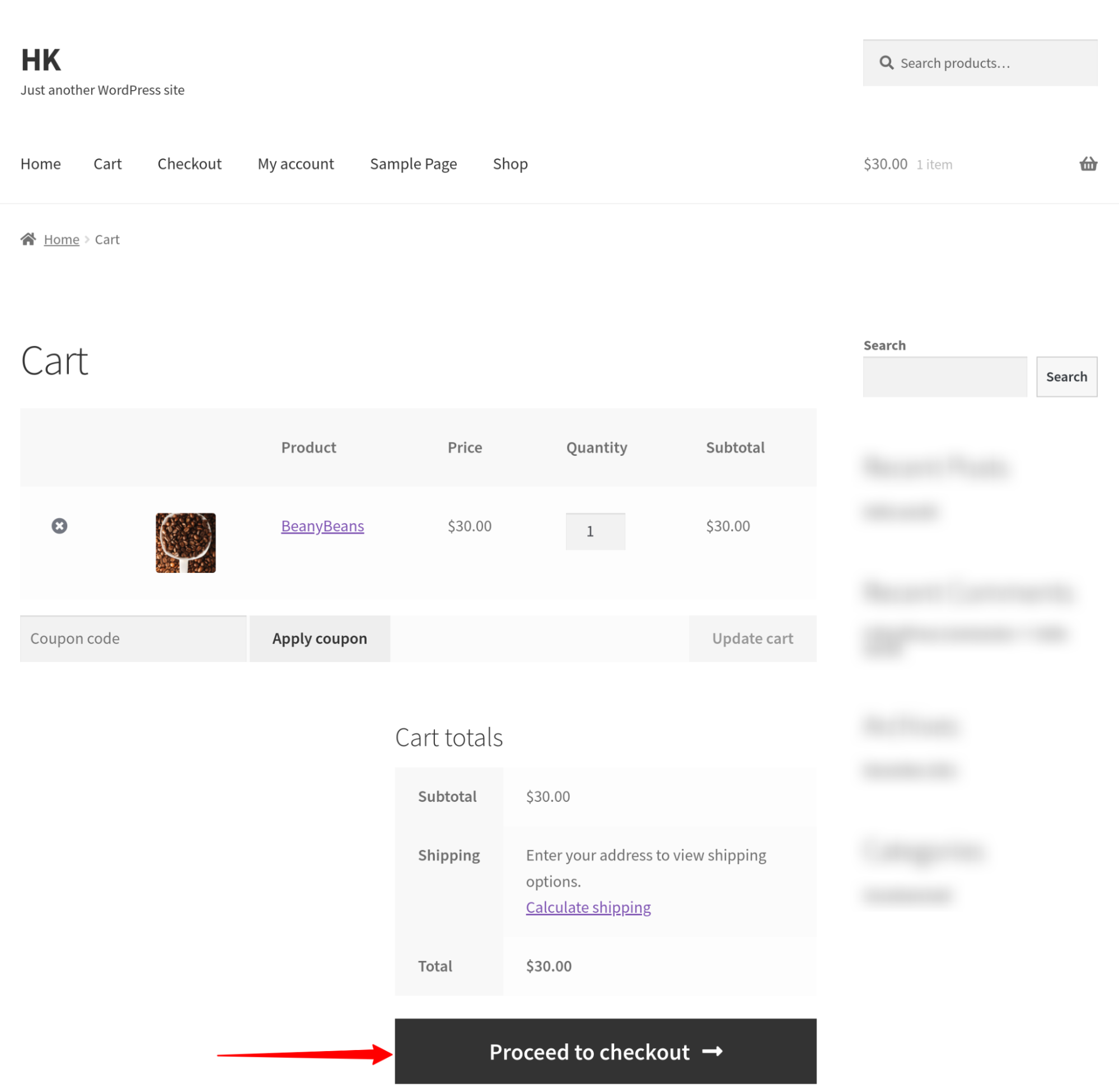
Click #3: And clicking the Proceed to Checkout button finally takes you to the checkout.

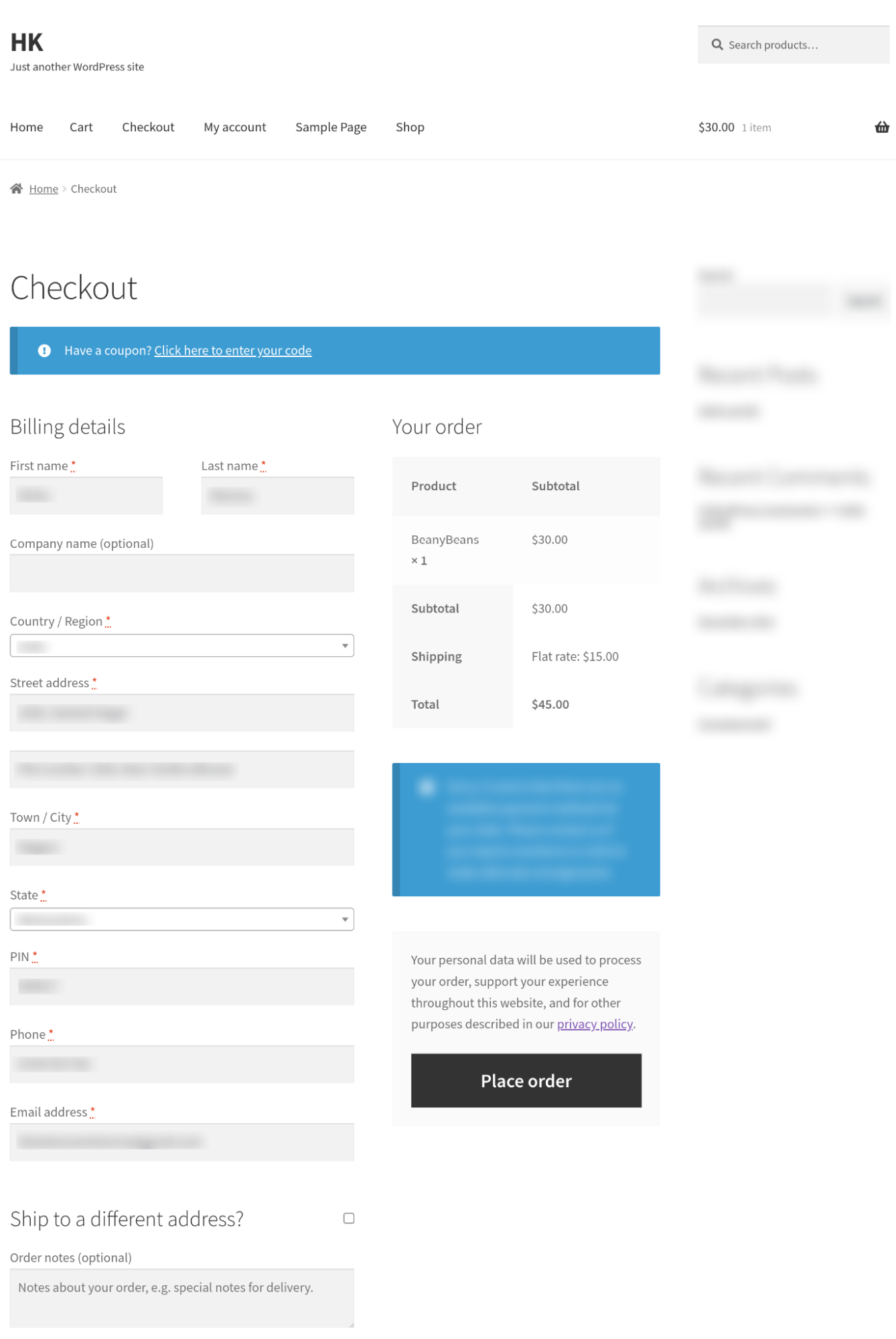
It's now that you'll see a very long and tiring WooCommerce checkout form (i.e., if you haven't customized it): (More on this later.)

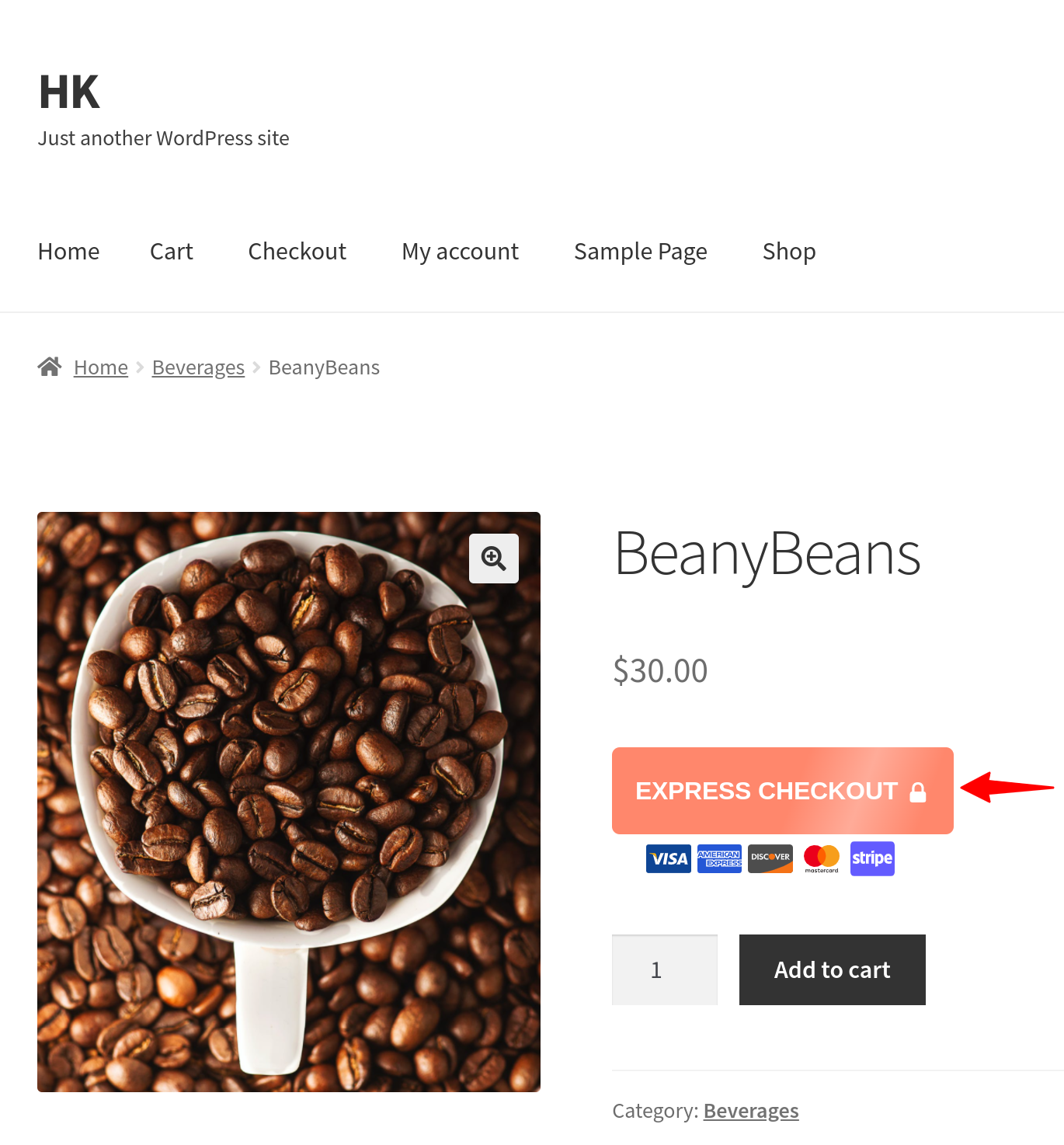
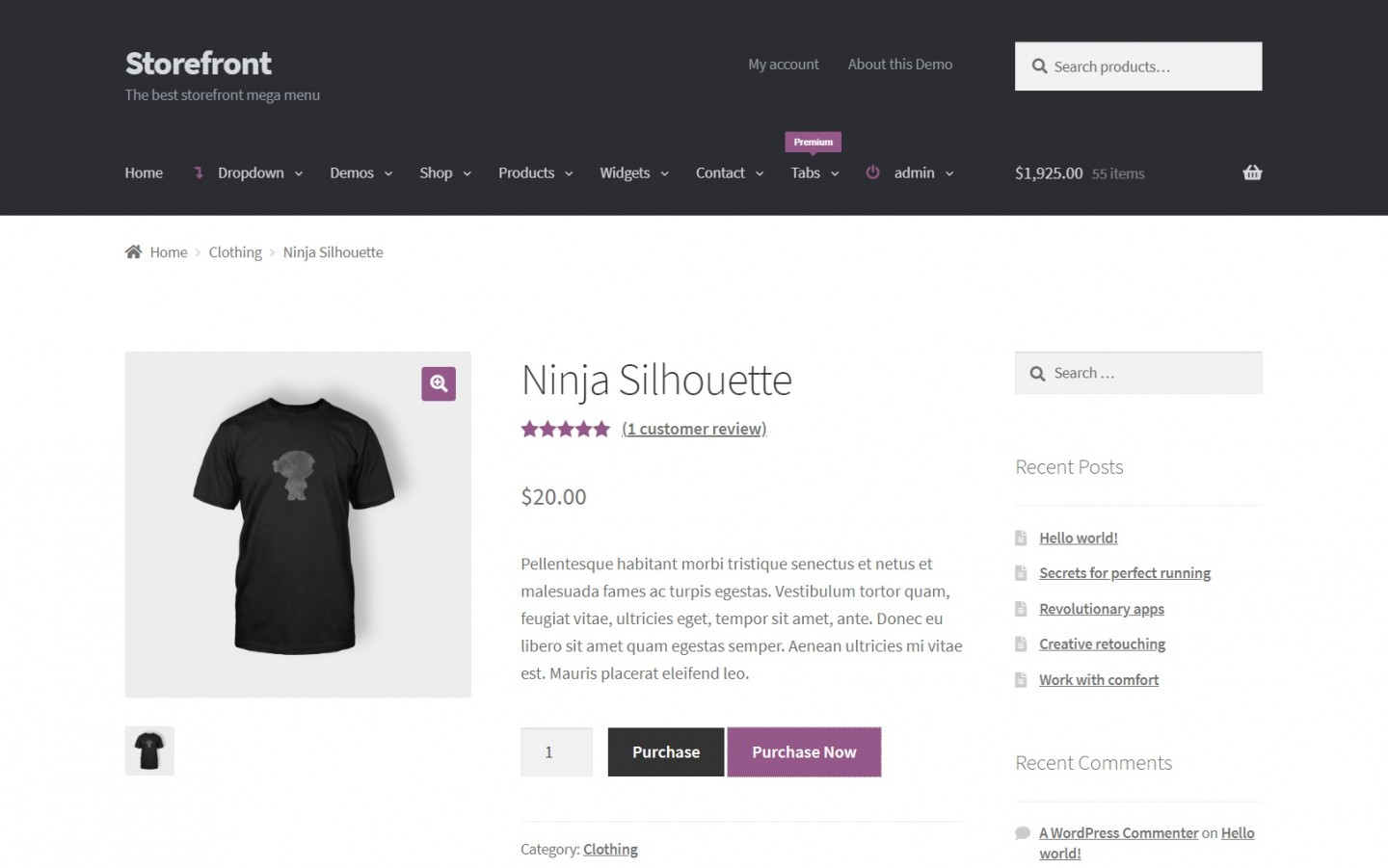
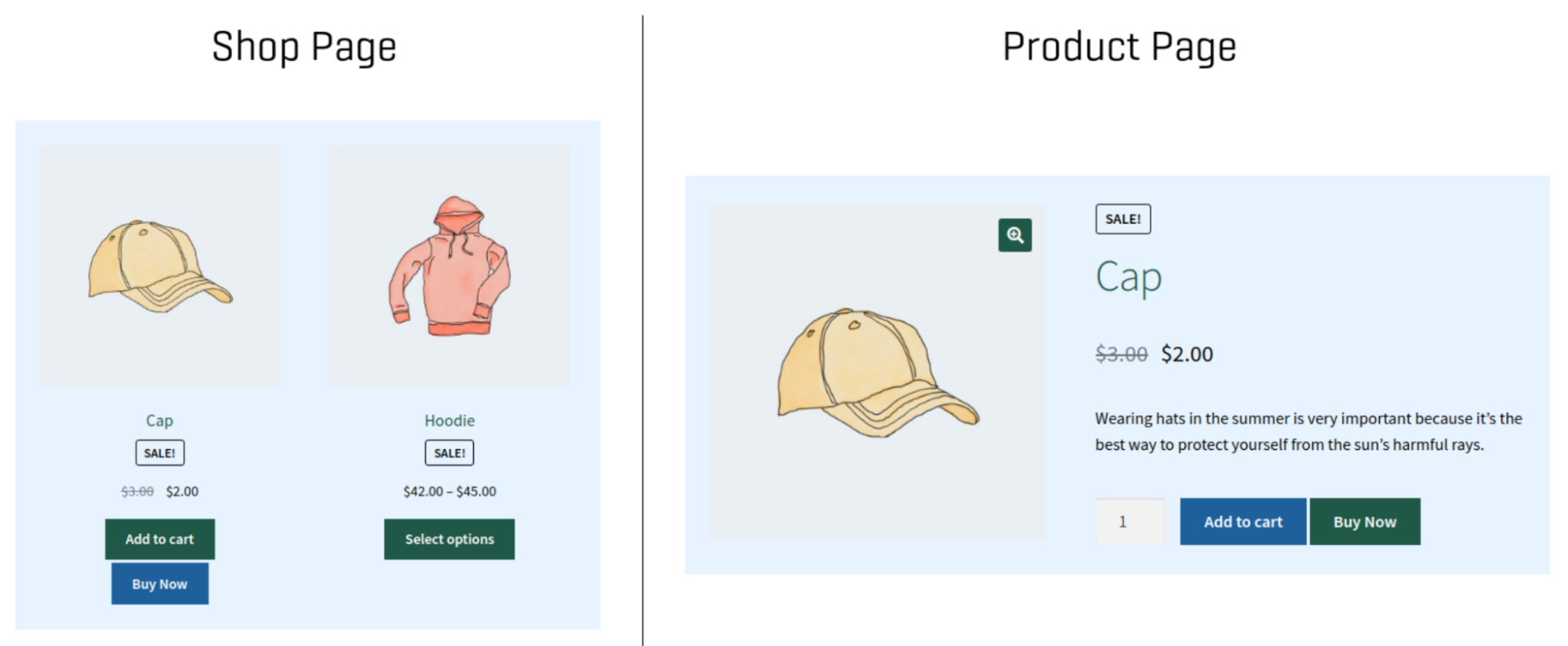
Let's now take a look at a direct checkout. Below, you have an eCommerce store showing a checkout button directly on its product page(s). The checkout button shows up prominently over WooCommerce's default Add to cart button, and shoppers looking to make a quick purchase instantly know what to click to get to the checkout right away:

So how can you enable such a direct checkout on your WooCommerce store? We will reveal everything in this post.
Method #1: Using WooCommerce settings to create a direct checkout
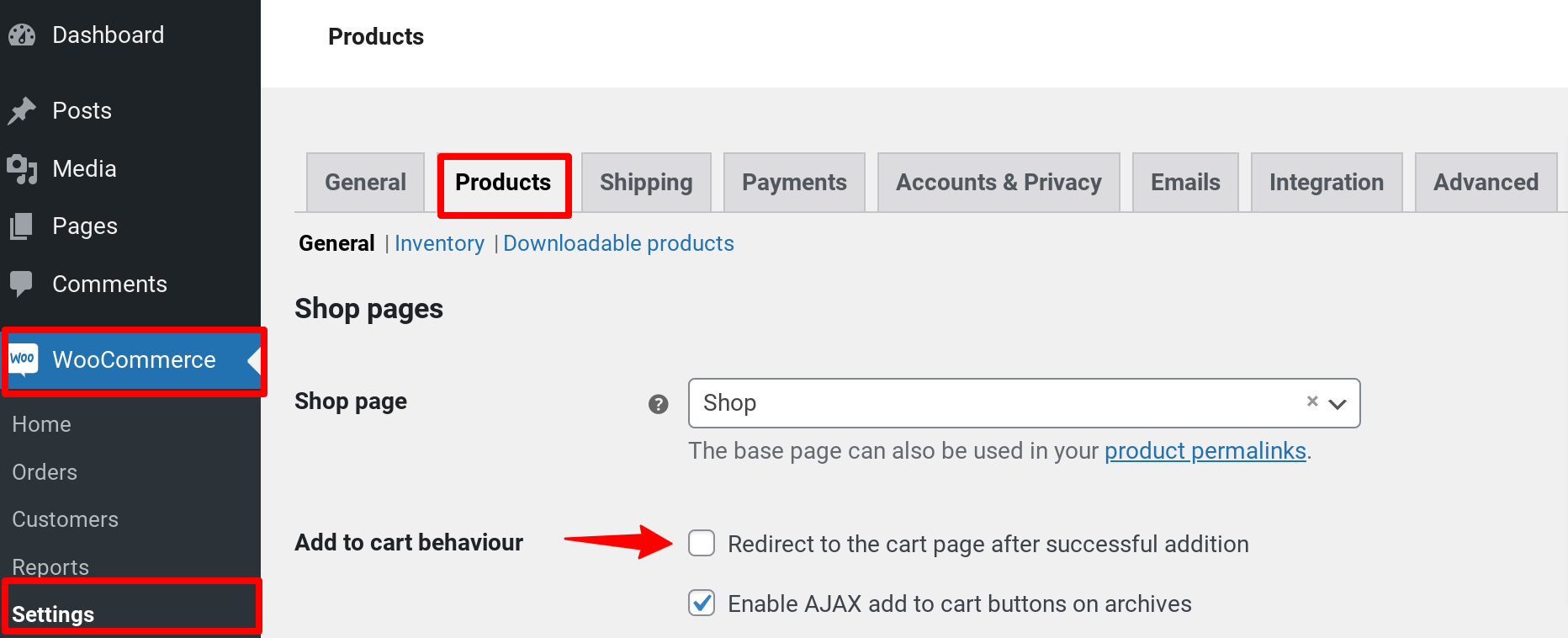
To use WooCommerce settings for enabling a direct checkout, look for WooCommerce's Add to cart behaviour configuration. Now, tick the checkbox for the Redirect to the cart page after successful addition option.

Doing so will take your users who click the Add to cart button on any of your product pages directly to the cart page.
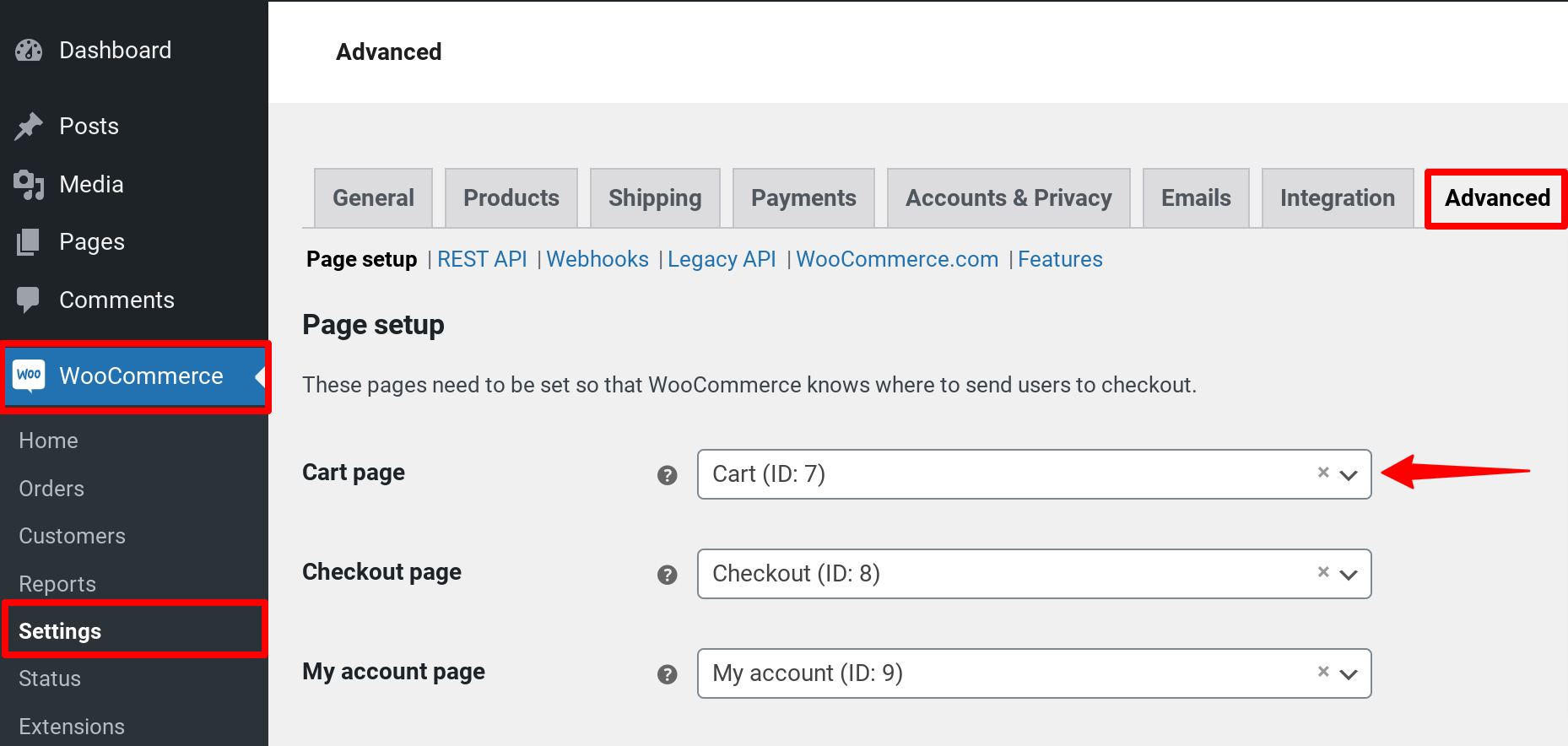
This still isn't a direct checkout as users aren't landing on the checkout directly but on the cart page. For this, we need to set up a cart URL redirect and redirect traffic to the cart page to the checkout page. To set this up, access your cart settings (WooCommerce>Settings>Advanced) and assign your checkout page ID in your cart page ID field. Click the drop-down icon in your cart page setting and choose your checkout page from the list that appears:

Now when users click the Add to cart button, WooCommerce will take your users directly to your checkout page.
BUT: One drawback of this direct checkout implementation method is that it eliminates the add to cart option altogether, so users can't continue shopping. This can impact your average order value (AOV) in some cases. Ideally, you should retain both options, just like Amazon does.
Let's now see how you can use a WooCommerce direct checkout shortcode to get a similar result.
Method #2: Using a WooCommerce direct checkout shortcode
First up, when WooCommerce users search for a WooCommerce direct checkout shortcode, they don't realize that they aren't looking for a shortcode. Because there's no WooCommerce direct checkout shortcode as such. But you're actually looking for custom code to modify WooCommerce's default add to cart button behavior.
Also, note that you need an additional WordPress plugin to add custom code to your Woocommerce store, as there's no direct way to inject custom code into WooCommerce. We'll use Code Snippets for our example.
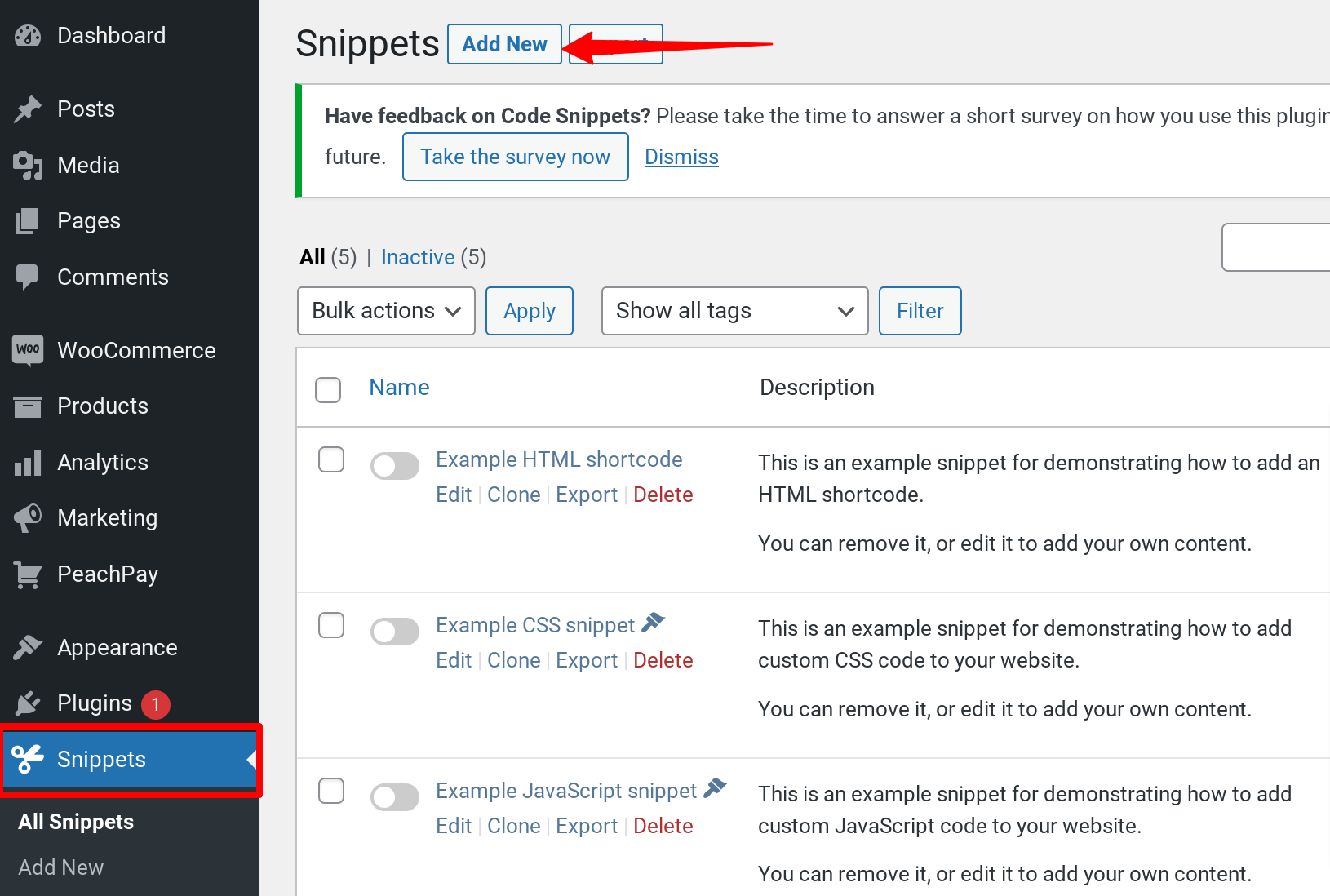
So once you've activated Code Snippets, click the Add New button to add your direct checkout custom code:

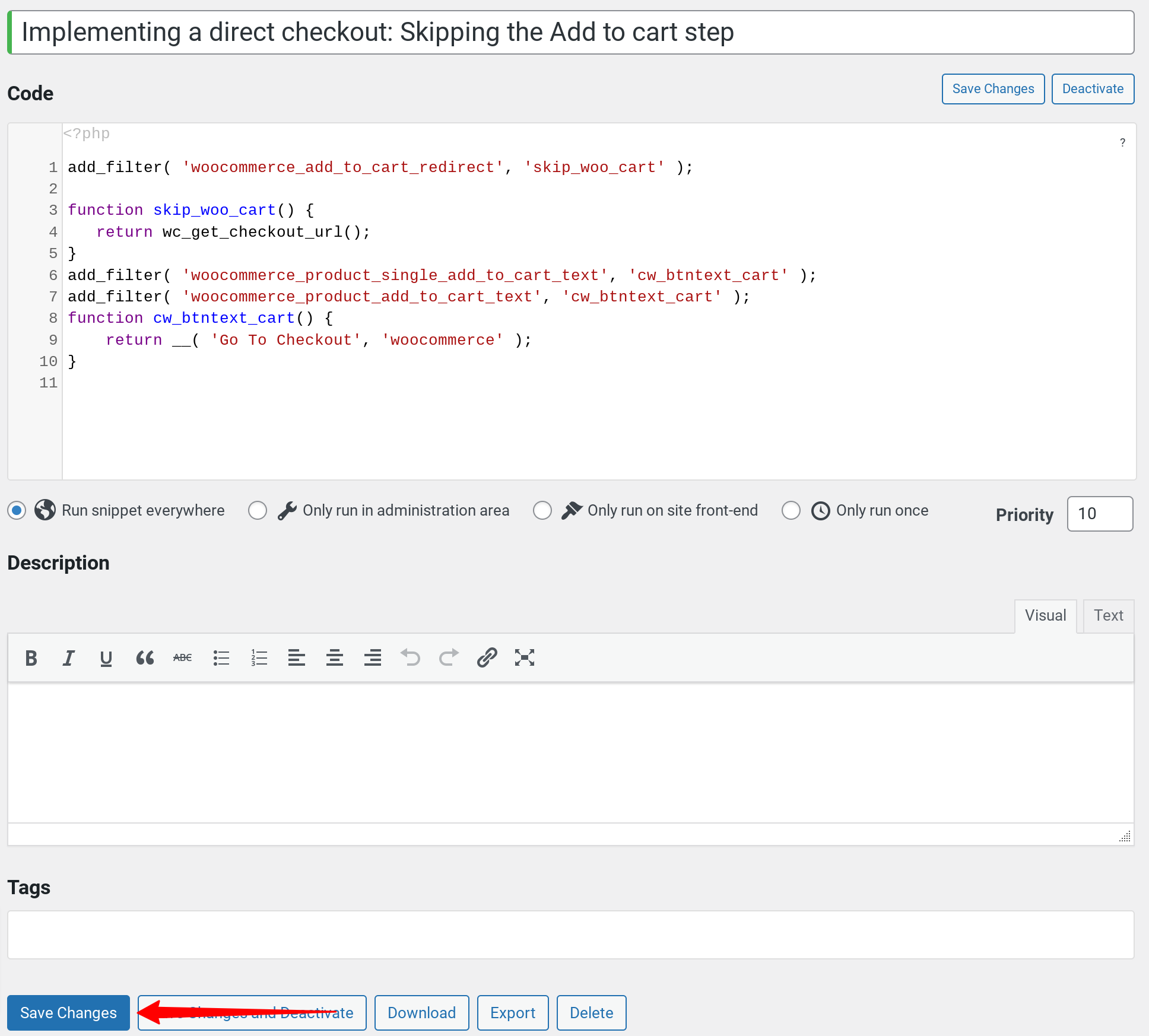
On the following interface, give your WooCommerce direct code shortcode a title. For this tutorial, let's call our WooCommerce direct checkout shortcode "Implementing a direct checkout: Skipping the Add to cart step."
Here's the custom code to use:
add_filter( 'woocommerce_add_to_cart_redirect', 'skip_woo_cart' );
function skip_woo_cart() {
return wc_get_checkout_url();
Now click the Save Changes and Activate button.
While this code helps you take your users who click the Add to cart button directly to the checkout page, it can feel misleading as the button copy still says add to cart. To fix this, instead of using the above custom code snippet, use the following:
add_filter( 'woocommerce_add_to_cart_redirect', 'skip_woo_cart' );
function skip_woo_cart() {
return wc_get_checkout_url();
}
add_filter( 'woocommerce_add_to_cart_redirect', 'skip_woo_cart' );
function skip_woo_cart() {
return wc_get_checkout_url();
}
Hit save after you update your snippet:

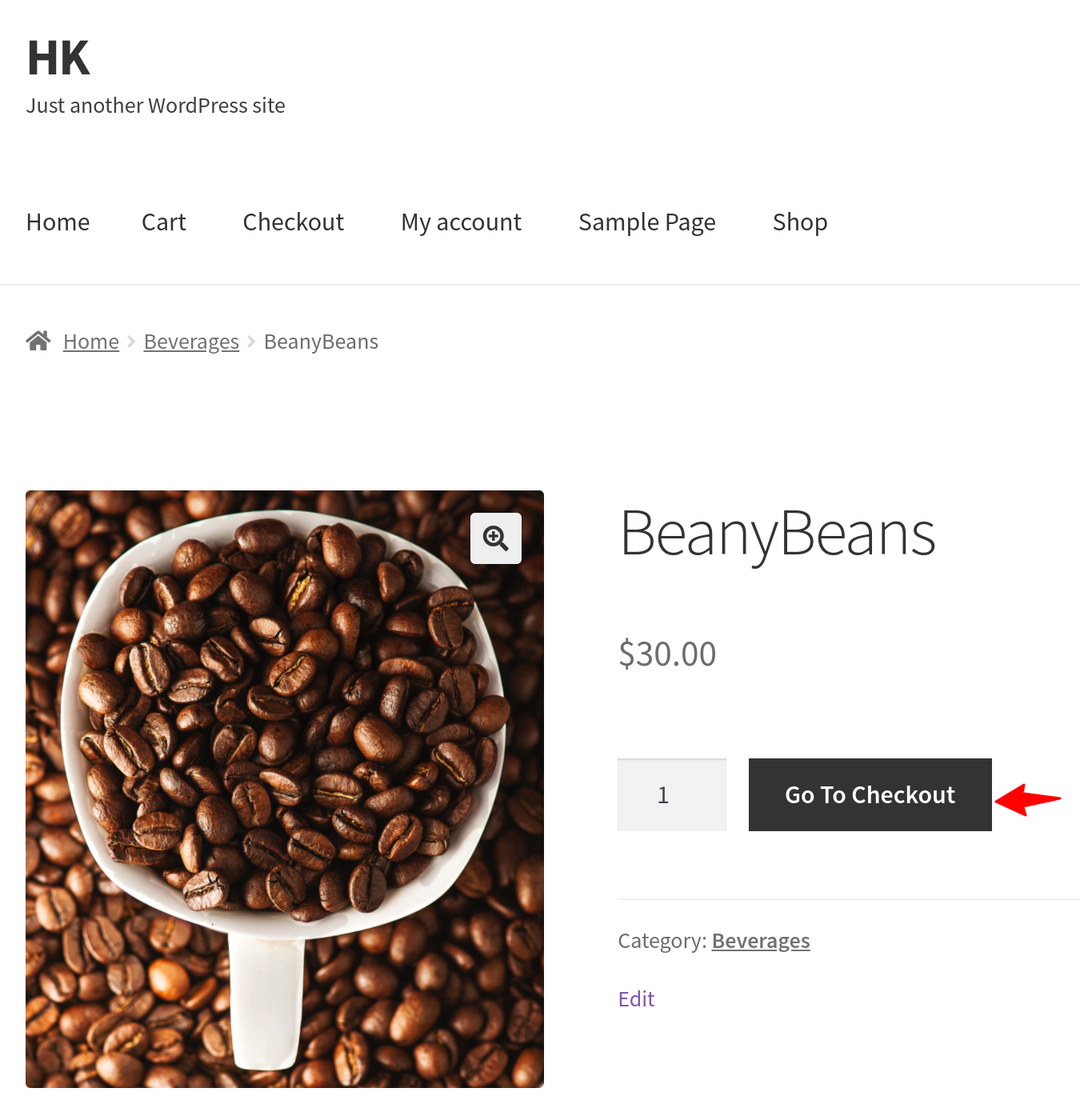
Your snippet now doesn't just redirect your cart page traffic directly to the checkout but also updates your Add to cart button's copy, so it becomes Go to checkout:

So this is how you can add a WooCommerce direct checkout shortcode and take users quickly to the checkout. If you're comfortable with coding, you can use your functions.php file as well to add your custom code.
As you can tell, here too, you're forcing users to check out directly from the product page, potentially harming your average order metric. While users who want to make a quick purchase will love this direct checkout, others can find it a bit frustrating to be directly redirected to the checkout when they probably wanted to explore some more items.
Method #3: Enabling a direct checkout with plugins
Both the methods that we saw so far to bring a direct checkout to WooCommerce come with the same problem: Globally disabling the Add to cart option — which isn't always a good idea. The solution? Using a WooCommerce direct checkout plugin like PeachPay. WooCommerce checkout plugins like PeachPay retain the default Add to cart button on your individual product pages but add a prominent express/direct checkout alternative, giving you the best of both. Let's now see some of the best WooCommerce direct checkout plugins you can use.
The best WooCommerce direct checkout plugins at a glance
- PeachPay
- Direct Checkout for WooCommerce
- Cashier
- WooCommerce Fast Cart
- CheckoutWC
- Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce
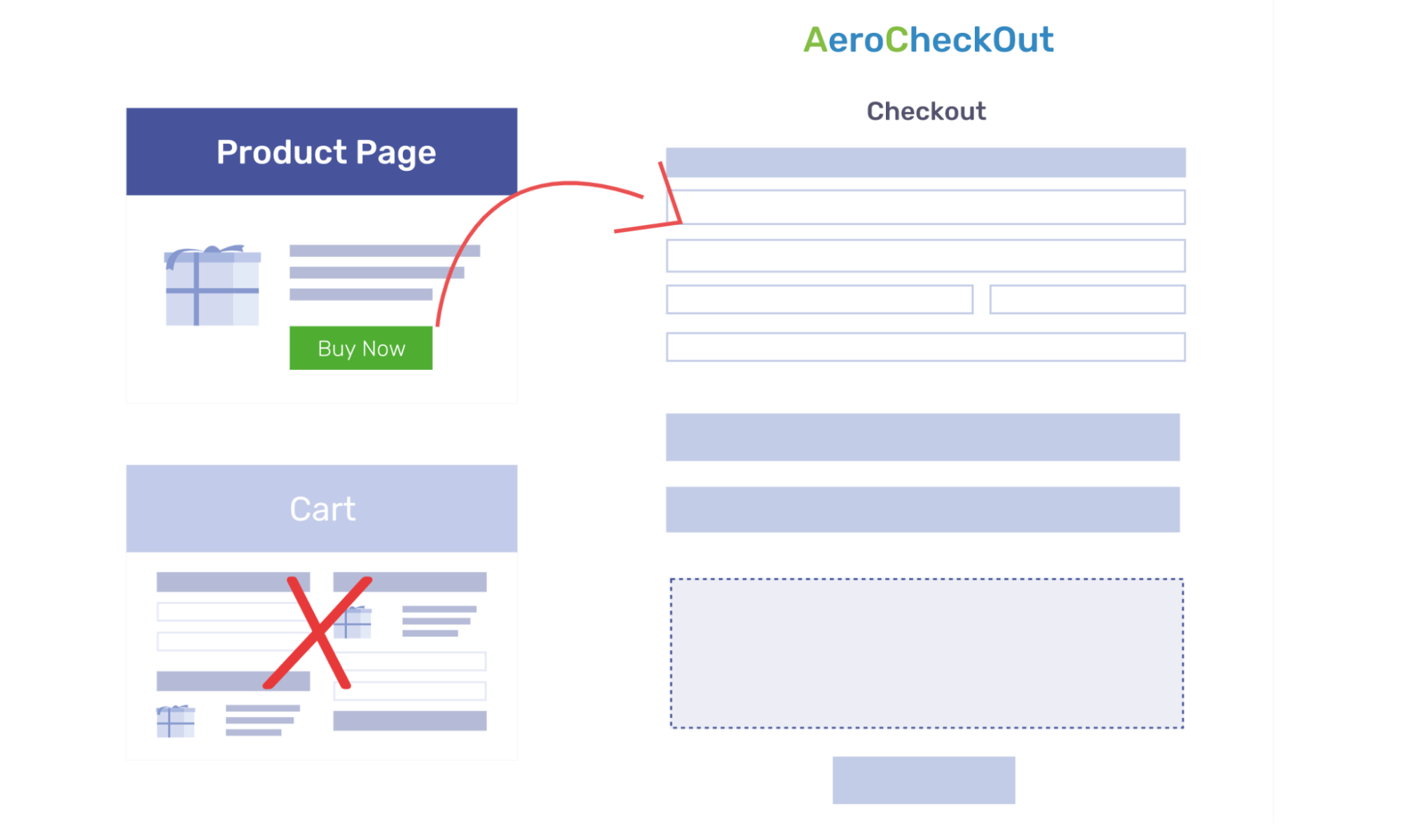
- Aero Checkout
1. PeachPay
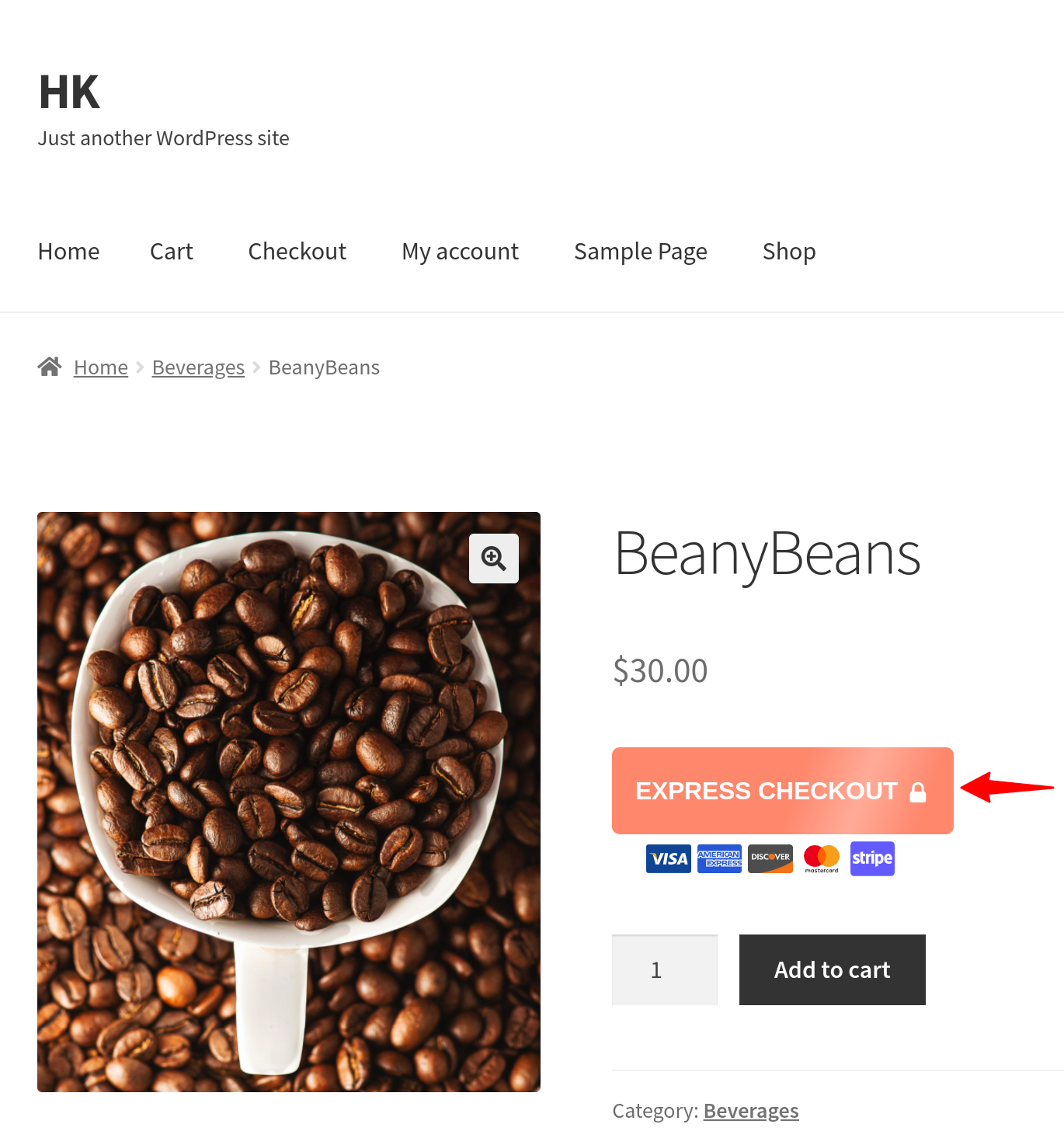
PeachPay is a free all-in-one WooCommerce checkout solution that adds a direct checkout option to all your product pages, cart page, and mini/sidebar cart. PeachPay doesn't remove WooCommerce's default Add to cart button but instead places a direct checkout option – or express checkout option – above it:

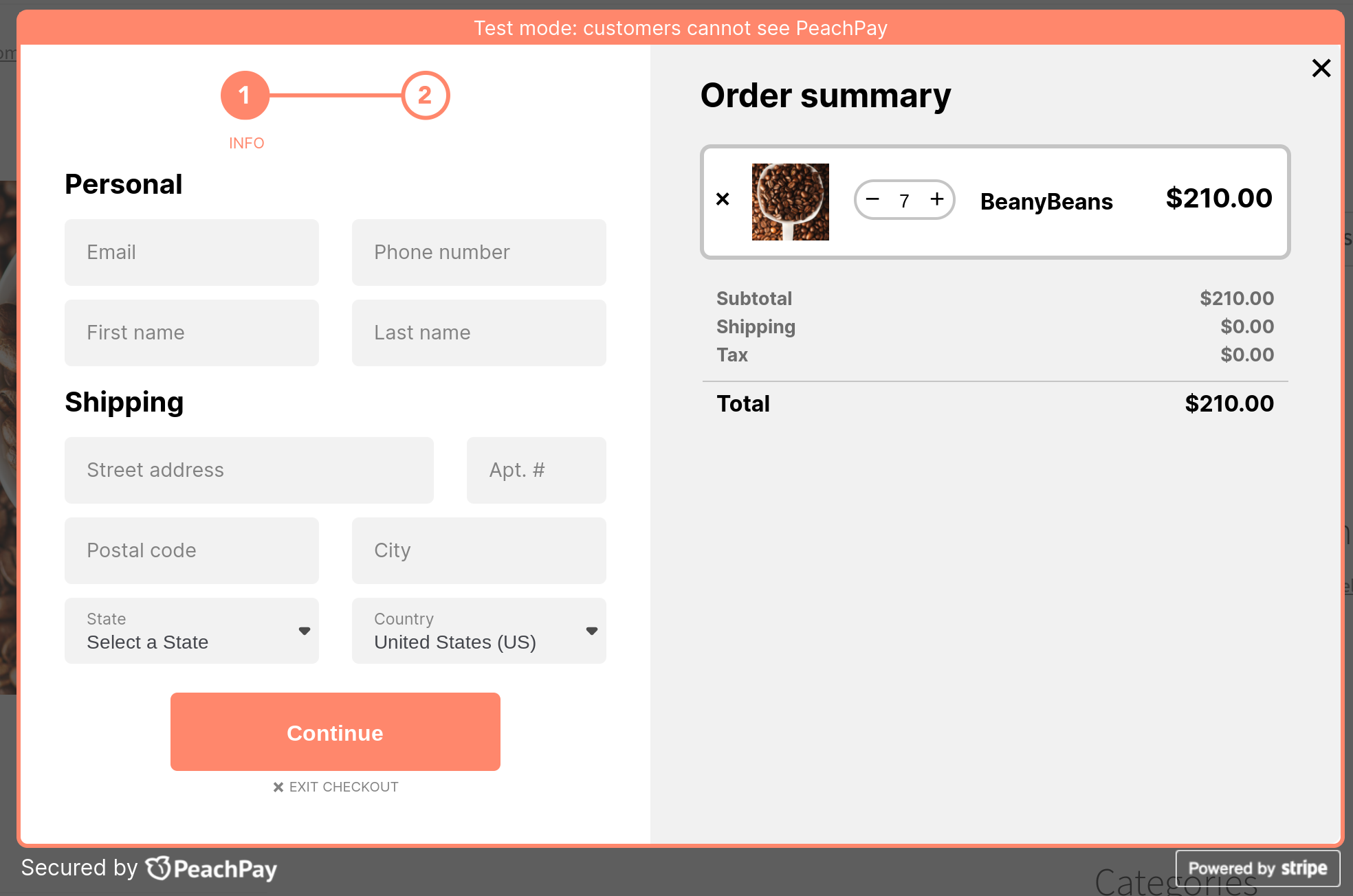
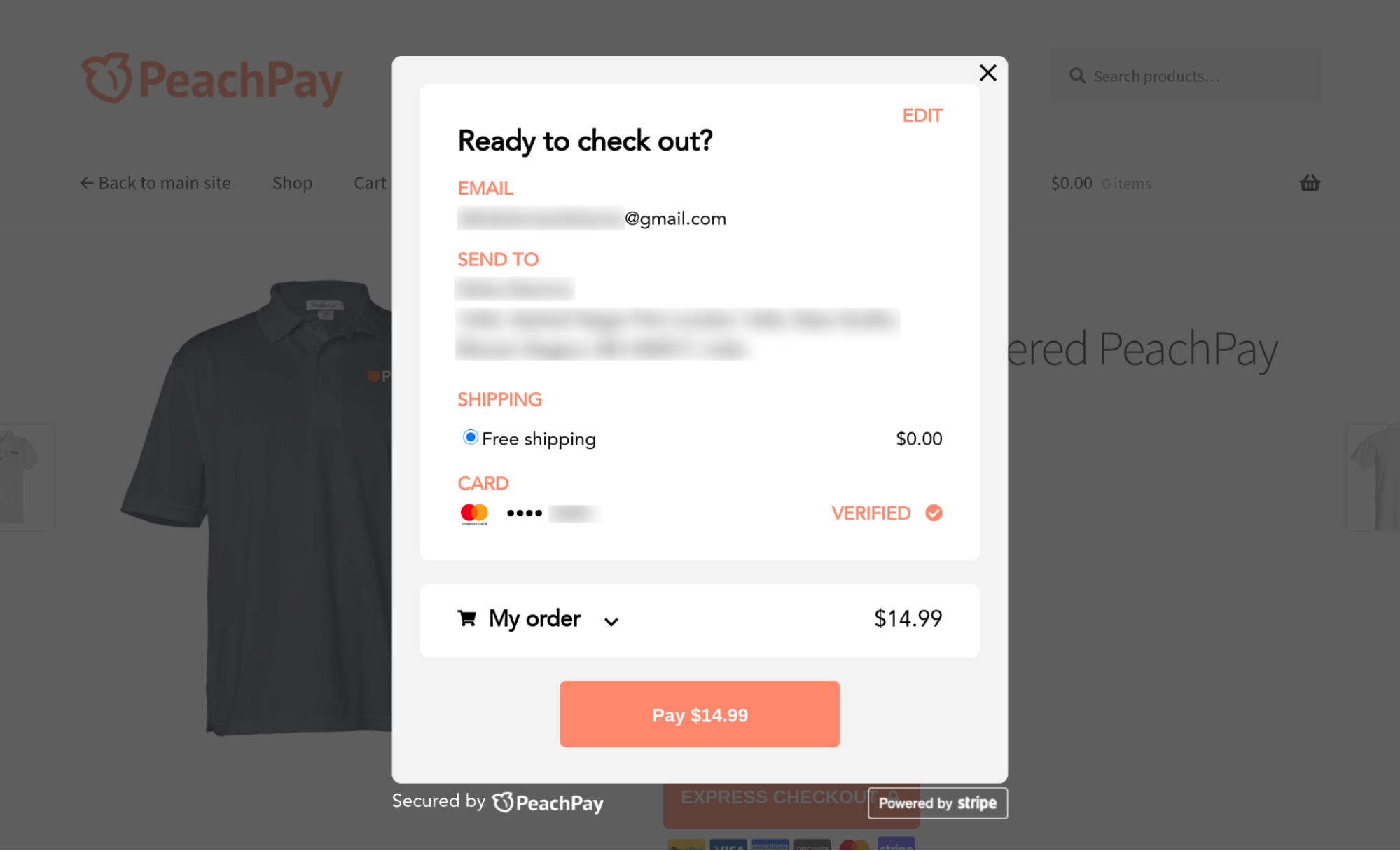
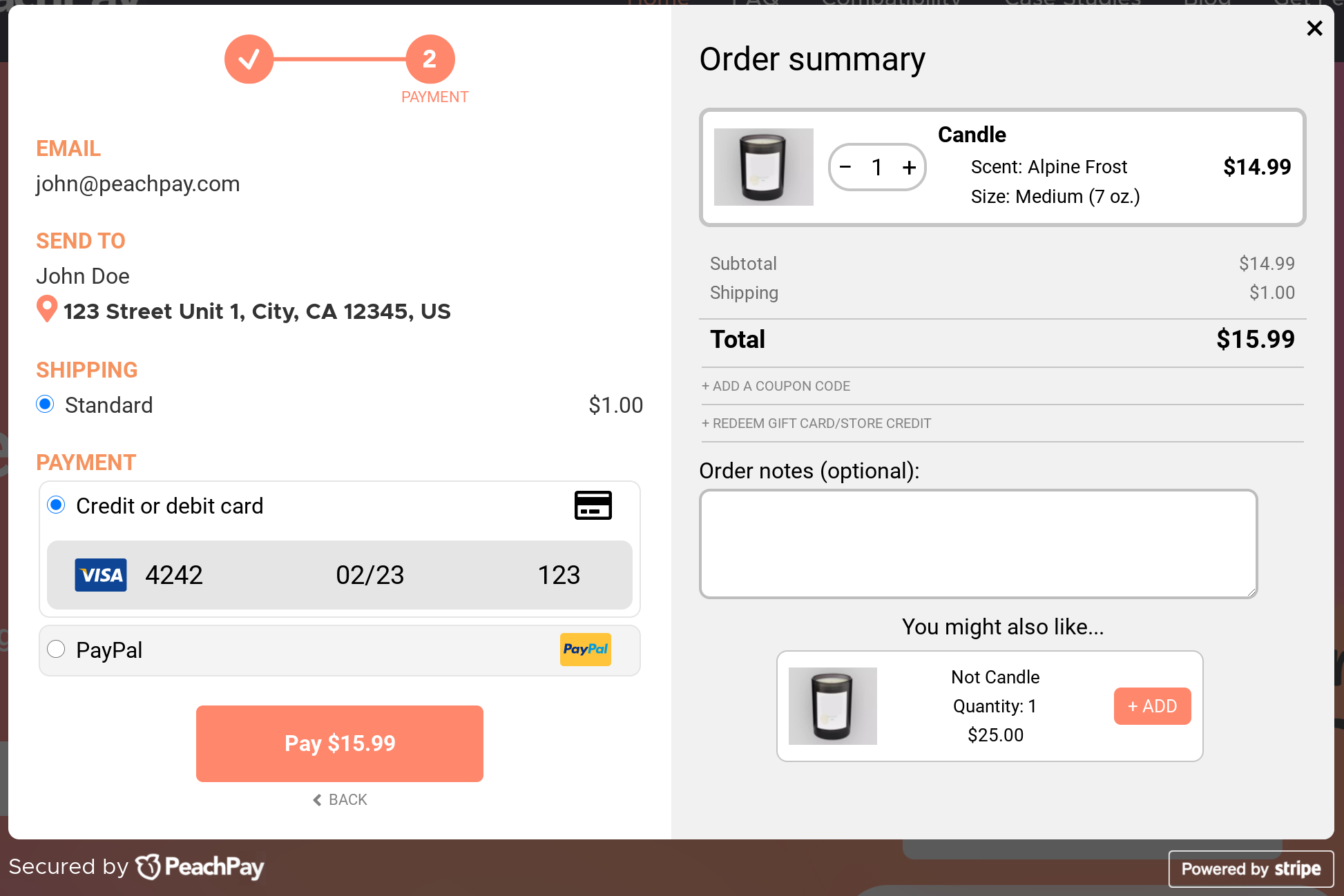
When new users click PeachPay's checkout option, they see a slick, conversion-optimized checkout window that retains all of WooCommerce's cart and checkout page functionalities:

With (and only with) PeachPay’s direct checkout, returning users get a one-click checkout experience: PeachPay auto-fills their billing, shipping, and payment information from previous purchases.

PeachPay even lets you add product recommendations inside the checkout window. So even if users check out with the direct checkout option, they can still pick up some of your upsell and cross-sell items while checking out – PeachPay automatically adjusts the amount to charge. This means that you run no risk of decreasing average order value in your pursuit of squashing cart abandonment.

Skip to the next section to see how you can implement a direct checkout on your store with PeachPay (without needing any direct WooCommerce checkout shortcode!).
PeachPay is a free WooCommerce plugin — there's no premium version to upgrade to. Given its features, it can replace a bunch of WooCommerce extensions and addons on your store.
All that being said, do note that PeachPay has a shortcode you can use as well if you’d like to place the PeachPay button somewhere other than the product, cart, or checkout pages – say, the home page or the product gallery page.
Here's our shortcode:
[peachpay product_id=123]
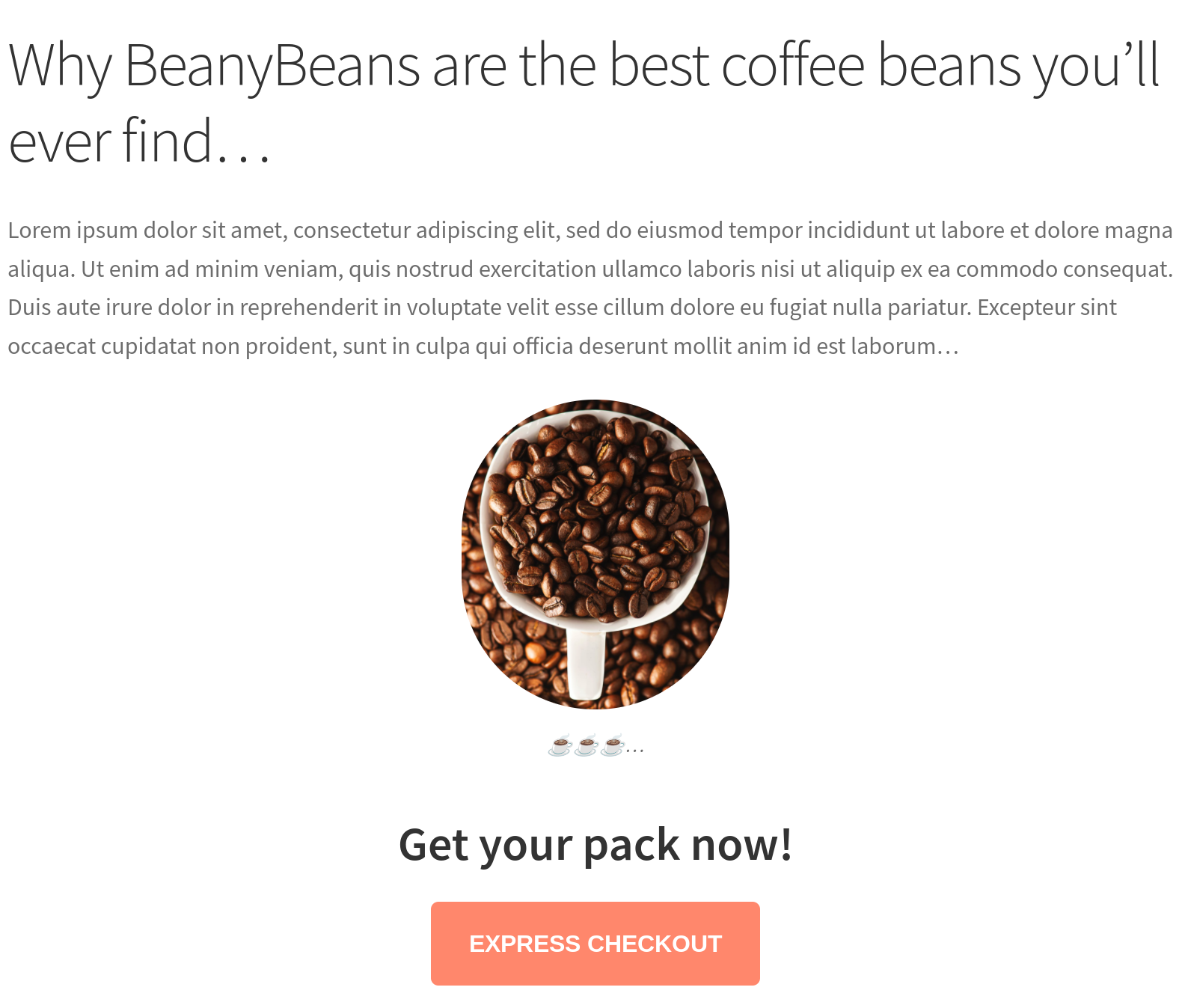
The product ID that you use in the shortcode is the product that you want displayed in the checkout window when someone clicks the PeachPay button. Here's more documentation on using our shortcode. And here's the shortcode in action:

When you write a blog post or create a landing page specifically for promoting a certain product, this shortcode will come in handy.
2. Direct Checkout for WooCommerce

Direct Checkout for WooCommerce adds a buy now button to your product page(s). Clicking this button takes your users directly to the checkout page. Direct Checkout for WooCommerce doesn't remove the default Add to cart button, so your users can go with a direct checkout option or continue shopping using WooCommerce's standard option.
Direct Checkout for WooCommerce retains your cart page functionalities on the checkout page so that users can edit their cart's contents directly on it. This plugin also doubles up as a WooCommerce form editor plugin. You can eliminate nonmandatory fields and elements like order comments, the coupon field, policy text, and terms and conditions.
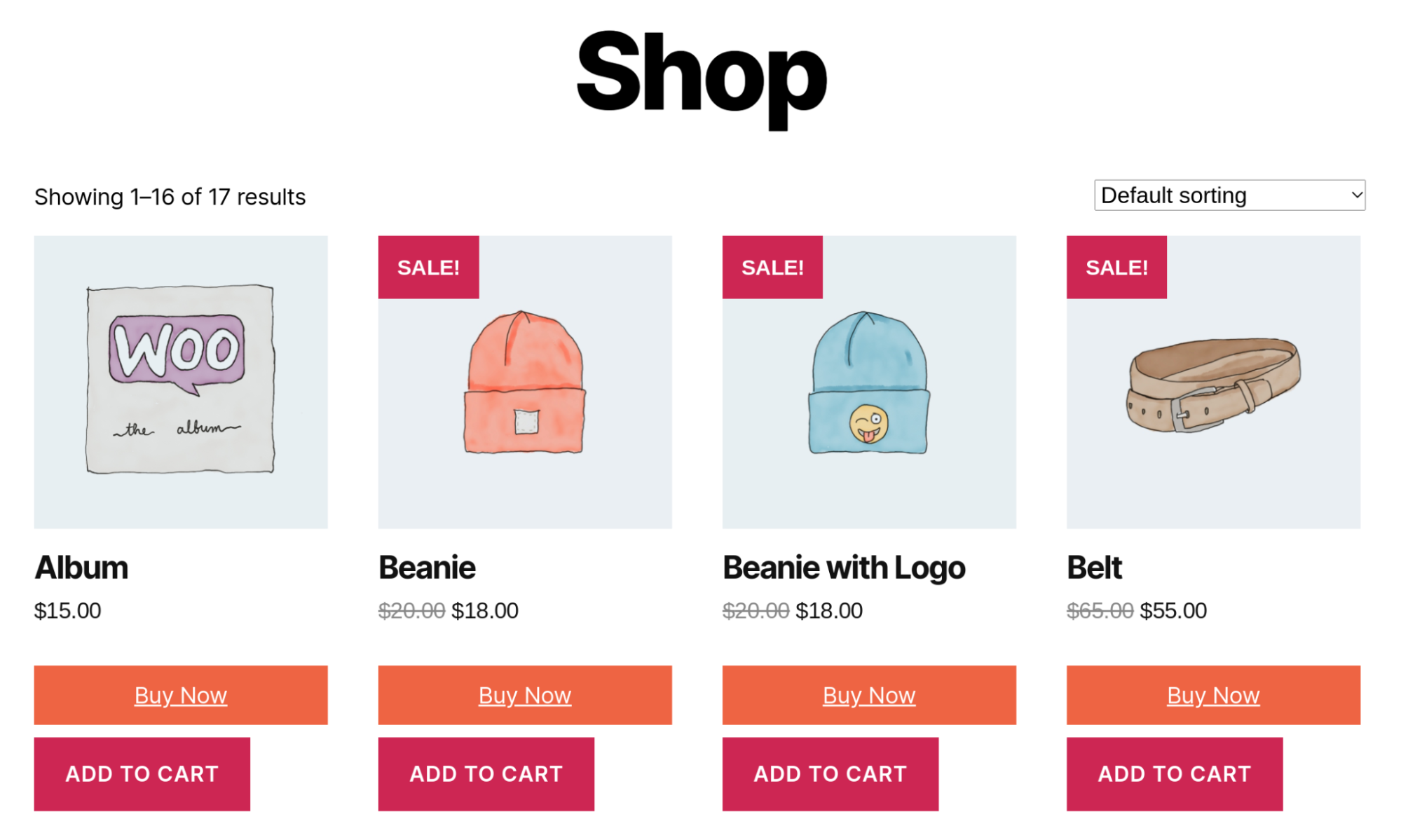
With Direct Checkout for WooCommerce, you can even add a direct checkout button to your store page. So users can get straight to the checkout if they find something interesting while browsing.
Direct Checkout for WooCommerce is available for $30.
3. Cashier

Cashier lets you add a direct checkout option to your product and shop pages. Like most direct checkout plugins on this list, Cashier also retains the standard Add to cart WooCommerce option. Cashier lets you choose the product categories (and even the select few WooCommerce products) for which you want to enable the direct checkout.
Like PeachPay, Cashier offers a one-click checkout too, where the plugin picks a user's billing, shipping, and payment information from an earlier purchase and auto-fills the same for repeat sessions.
Another nice feature of the plugin is its AJAX-powered side cart functionality. So when a user clicks the cart option, a sidecart appears with all of WooCommerce's cart operations like adding or removing products or viewing pricing and shipping costs and any additional charges.
Cashier comes with product recommendations as well. The plugin automatically shows users products they might be interested in based on your store's sales data.
Cashier's plans start at $49.00/year.
4. WooCommerce Fast Cart

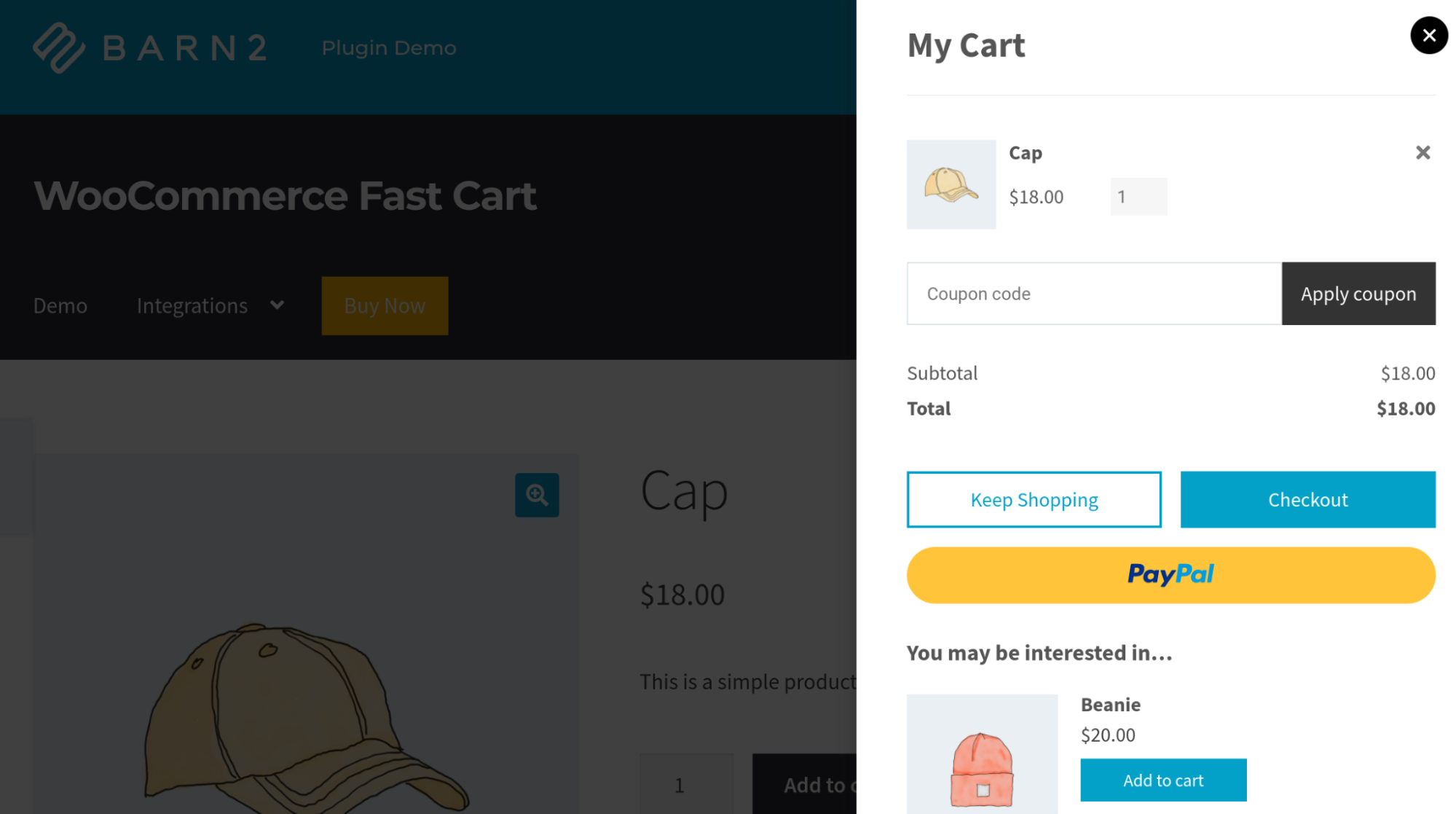
Like PeachPay, WooCommerce Fast Cart adds an express checkout window to your store. WooCommerce Fast Cart supports a side cart layout as well. So you can enable either of the two and replace WooCommerce's default checkout page with a more conversion-optimized version.
WooCommerce Fast Cart doesn't exactly let you add a direct checkout option to your product pages, but since adding to cart opens up a sidecart/popup window with an easily accessible checkout option, it does simplify the default WooCommerce checkout flow. WooCommerce Fast Cart retains some of Woocommerce's cart page functionalities (like editing item quantities) within its sidecart/popup checkout window.
You can easily style this plugin (without writing any code) and get it to match your WooCommerce/WordPress theme.
WooCommerce Fast Cart is available for $79/year.
5. CheckoutWC

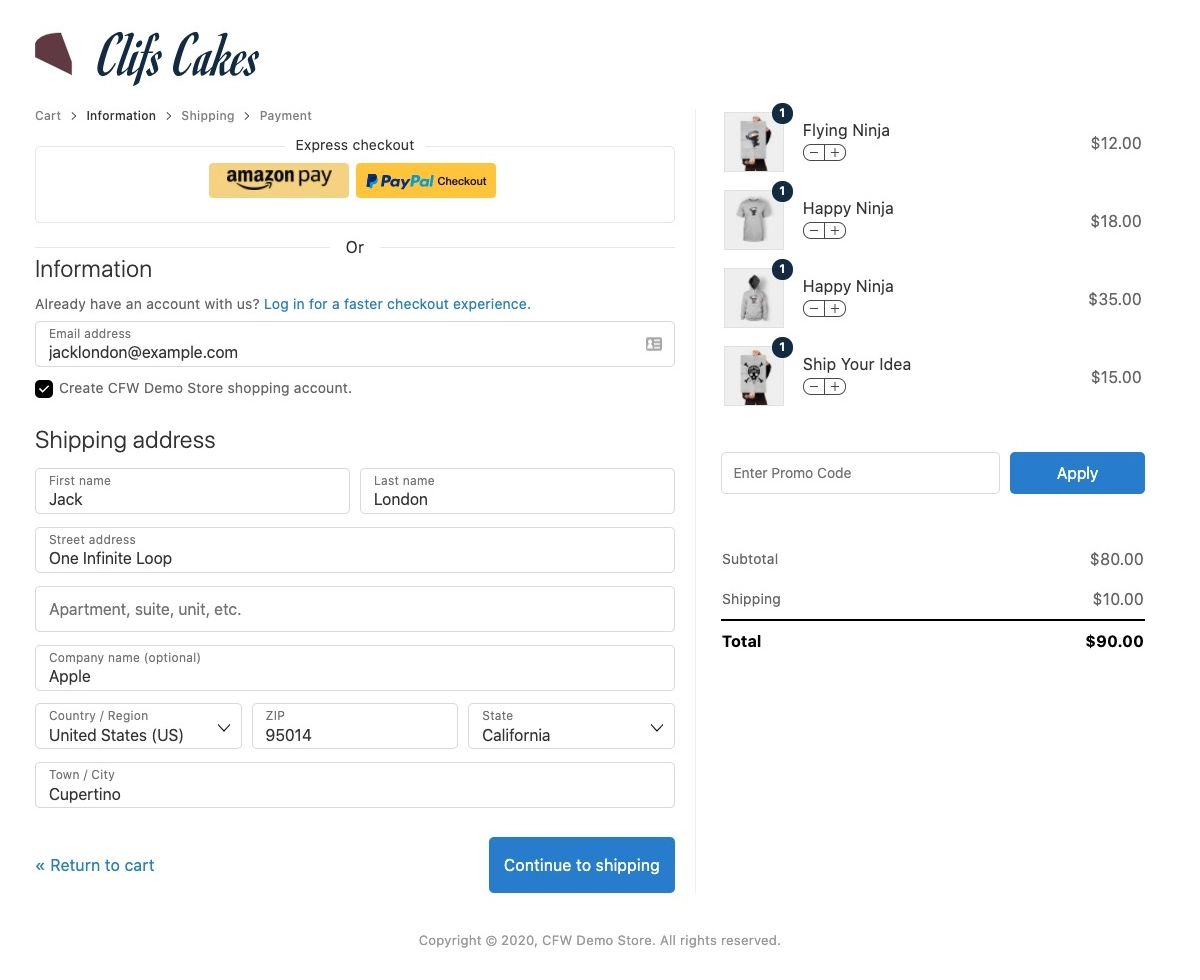
CheckoutWC isn't technically a WooCommerce direct checkout plugin. But it's still present on this list because it does streamline the default WooCommerce checkout process. CheckoutWC comes with four beautiful ready-to-use WooCommerce one-page checkout templates that you can style according to your brand. All these templates retain WooCommerce's cart page functionalities, so users don't need to hit the back button if they want to edit their cart's contents. CheckoutWC also ships with a sidecart.
Features like address autocomplete, express checkouts (via Apple Pay, Amazon Pay, and PayPal), product recommendations, and order confirmation notifications further enhance the user experience.
If a new user checks out with CheckoutWC, the plugin automatically uses their email as the account registration email and auto-generates a password. The plugin then sends an account creation email (along with the registered email and password) to the user. Checking out as a guest is possible too.
CheckoutWC is available for $15/month.
6. Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce

Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce disables your WooCommerce cart page in a way and redirects your users directly to the checkout page from every single product page on your store.
It's also possible to edit the default cart button text to reflect the redirect. This plugin brings WooCommerce's cart page functionalities straight to the checkout page so that users can view and edit their cart's items.
With Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce, you can add direct checkout options to your shop and category pages as well. You can also do light form field editing with the plugin. You can choose specific products to set up a direct checkout for. You can also customize the position of the button and its styling.
Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce are available for about $20/year.
7. Aero Checkout

Aero Checkout is more than just a direct checkout — or a "cart hopper" — plugin. In addition to helping you add a direct now button to your product pages, Aero Checkout also streamlines the standard WooCommerce checkout process with its one-page checkout templates and multi-step checkouts. Depending on your needs, you can design a single-page Shopify style checkout using Aero Checkout's Shopify template or create a multi-step checkout using the plugin's custom checkout builder.
Aero checkout doubles up as a checkout form field editor plugin as well. You can use it to edit WooCommerce's default checkout fields and elements and add new custom field types.
Aero Checkout even lets you add embeddable checkout forms inside your landing or product pages.
Aero Checkout's starter plan is available for $99/yr.
Creating a WooCommerce direct checkout with PeachPay
First up, follow this quick tutorial to set up PeachPay on your store. The full setup takes under 10 minutes, including connecting PayPal and Stripe.
Once you're done, you should see PeachPay's direct checkout option on all your product pages. This is so because, by default, PeachPay adds the direct checkout option to your product pages. (You can hide it, though, if you only want to use PeachPay's checkout on your cart or checkout page.)
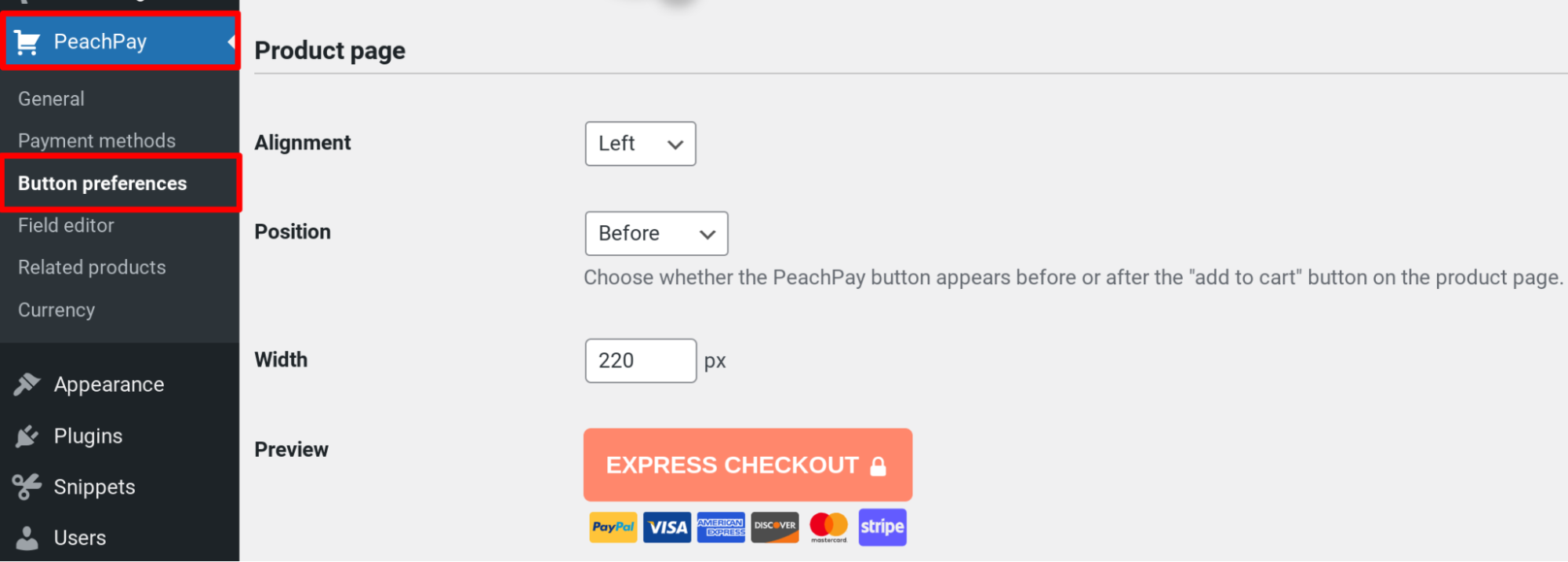
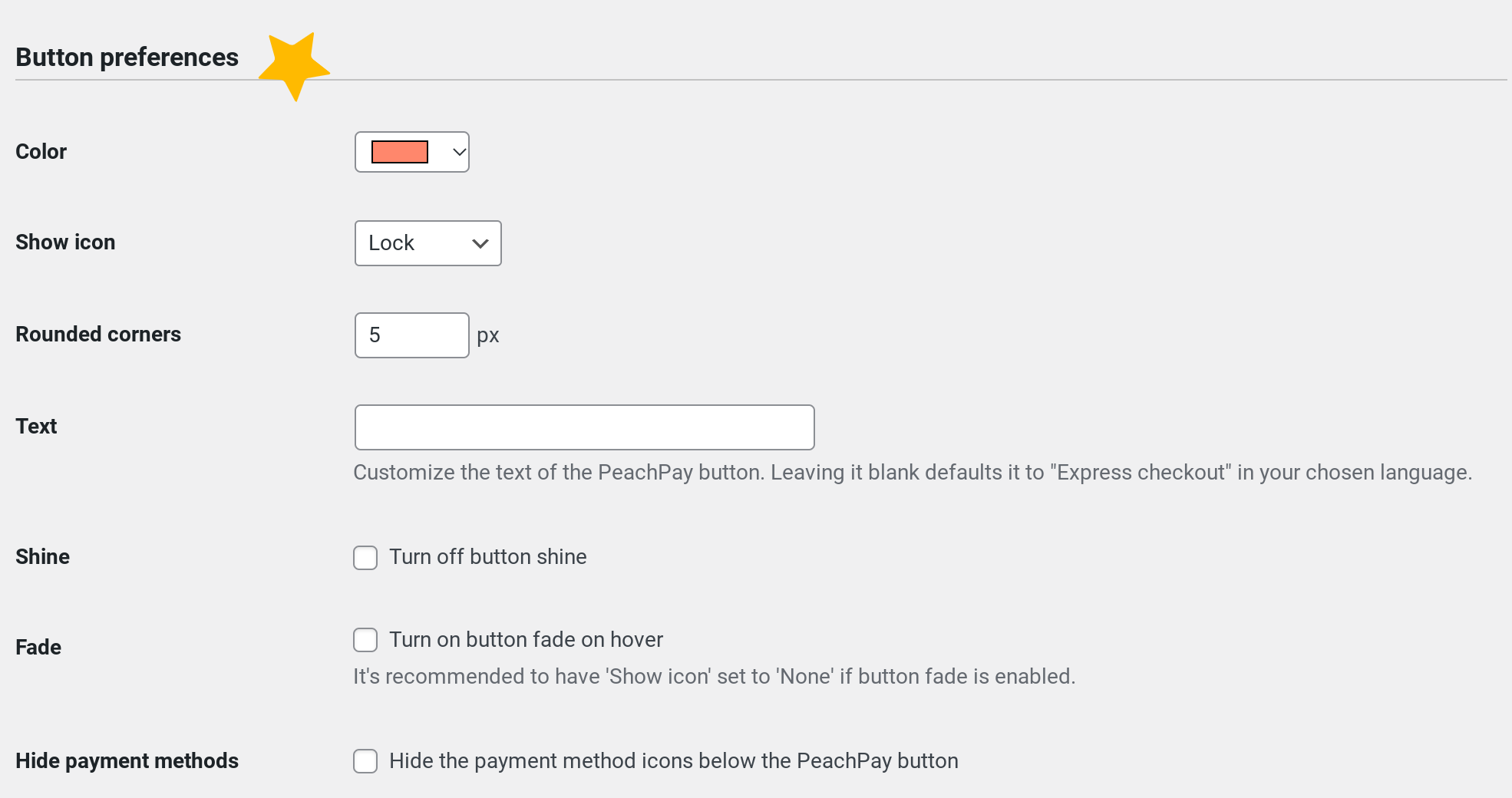
To style your button or change its placement or copy, access Button Preferences inside PeachPay's settings. You don't need to know any CSS or HTML to do so. Check out this screenshot:


And you should be done!
Wrapping it up…
A WooCommerce direct checkout shortcode — or custom code — isn't the perfect solution to fast-tracking your users' checkout process. As noted above, it simply replaces the Add to cart button, which has its place! The same goes for globally modifying WooCommerce settings to redirect the cart page traffic to the checkout page. Again, users can't continue their shopping sessions. And, of course, not all of your users only come for quick one-product purchases. You risk needlessly decreasing average order value this way.
The best solution to enable a direct checkout on your WooCommerce store is to use a plugin like PeachPay. Not only does PeachPay add a direct checkout to your store and let you get more quick purchases, it also enhances your overall checkout process to significantly reduce cart abandonment while keeping average order value high. Its checkout window is a breeze compared to WooCommerce's default checkout page. Its one-click checkout is super convenient for returning shoppers. It also doubles as a reliable PayPal/Stripe integration plugin. So you can stop losing sales to unpleasant payment gateway integration errors.
Backed by none other than Automattic, WooCommerce's parent company, PeachPay wants to help WooCommerce stores deliver the most seamless, intuitive, and conversion-friendly checkout experiences. Sign up for a free PeachPay account now.