How to Enable a Cart on your WooCommerce Sidebar
David Mainayar on | 5 min read
Almost 70% of online shoppers abandon their cart before they can make a product purchase. Fortunately, there is an easy way to help minimize the friction users typically find between the product page and the checkout process – and reduce the rate at which your carts are abandoned: A side cart!
A side cart is a cart that is always present on the sidebar of your eCommerce store. In this article, we are going to show you how to set up a side cart in WooCommerce and go through some helpful tips to optimize your checkout times and reduce cart abandonment. We will also suggest a few tools that can drastically improve the user experience for your eCommerce store.
Why Should You Set Up a Cart on the Sidebar of Your Store?
There are many reasons why users abandon their shopping cart before they have a chance to purchase what you're offering. In some cases, users are faced with extra shipping costs; in many, the issue is one of convenience and visibility.
Unfortunately, there are a number of factors which make the default WooCommerce checkout process less than ideal when it comes to efficiency and user experience. The fact that both the WooCommerce cart page and checkout page are separate from the rest of your store is one such factor, as visitors forget they have added products to the cart and leave the site. When they go, unfortunately, so does your chance to make a conversion.
By placing the customer’s cart on the sidebar of your store, you can allow your customers to quickly checkout without having to go to a separate checkout page to review their cart items – a process that is normally followed by yet another page where they enter their contact details and payment information. And, as you can guess, more chances to abandon the entire thing.
A floating cart or side cart significantly reduces the number of steps to complete a purchase. It can also help increase conversions (not to mention inspire the occasional visitor to make an impulse buy). Additionally, when your customers have access to a side cart, they can review the critical details of their order at a glance. For example, you can ensure they have access to the correct essential details like product type, order value subtotal, shipping costs, and taxes.
The type of ease-to-use allowed by a WooCommerce sidebar cart can lead to more sales. And, because the customers aren't redirected to a new page, they have more time to pay attention to things like potential upsells and cross-sells promoted by your store. In short, side carts can create a better customer experience, so it's definitely something to keep in mind when deciding which tools you want to include in your online shop.
How to Set Up a Side Cart in WooCommerce
Setting up a side cart in WooCommerce is quite straightforward. Here are the main steps to do so:
-
First, download and install this free side cart plugin.
-
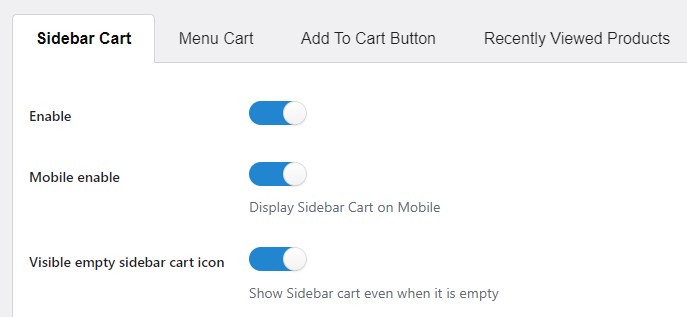
Activate the plugin in your WordPress dashboard and go to the plugin settings.
-
Navigate to ‘Sidebar Cart’ and click ‘Enable’. You can also toggle whether or not you want the sidebar cart to appear on mobile, and whether it should appear even when empty.
That’s it! The side cart will now appear across your site.

How a One-Click Checkout Can Complement Your Sidebar Cart
Cart abandonment is one of the main reasons most eCommerce stores choose to use a sidebar cart on their site. We have established that making it easier for your users to see which products they are currently interested in can lead to increased sales. However, there are other measures you can take to make your visitors more prone to completing a purchase.
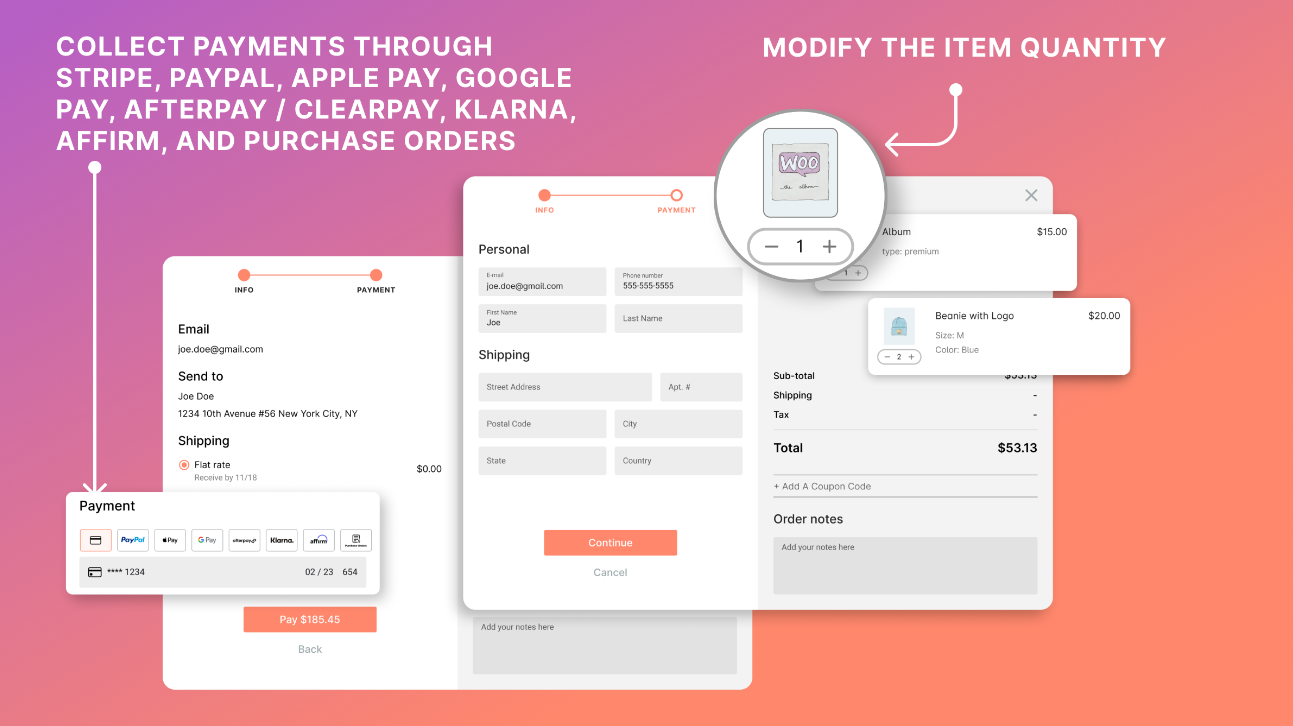
For instance, you can go one step further and use PeachPay, a fully customizable one-click checkout window that enables you to skip the cart page entirely. In fact, PeachPay is such a comprehensive solution, it can increase your WooCommerce store’s sales by more than 35%! While a standard checkout process takes about 50 to 60 seconds, PeachPay can reduce this to 10–20 seconds on average.

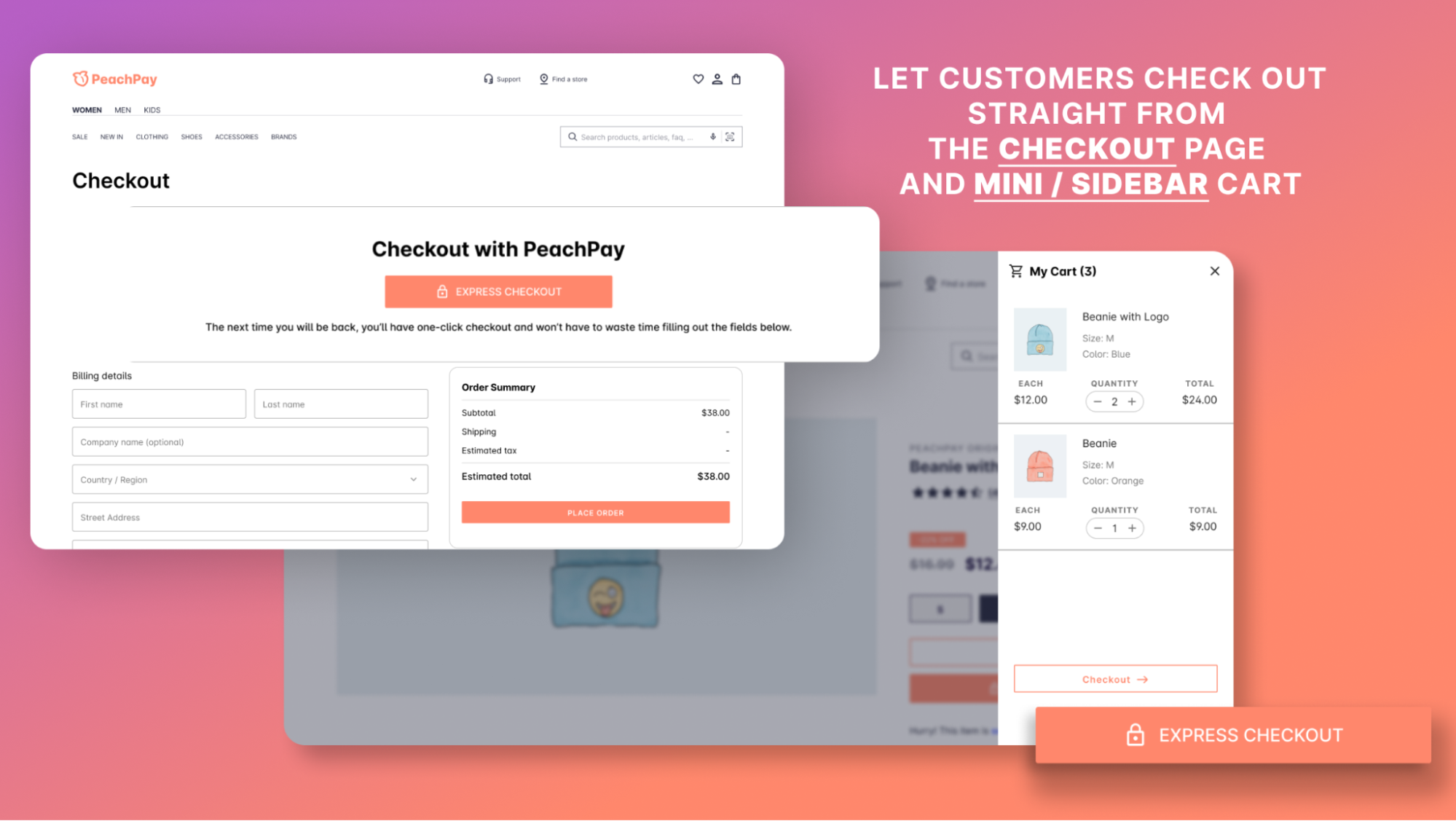
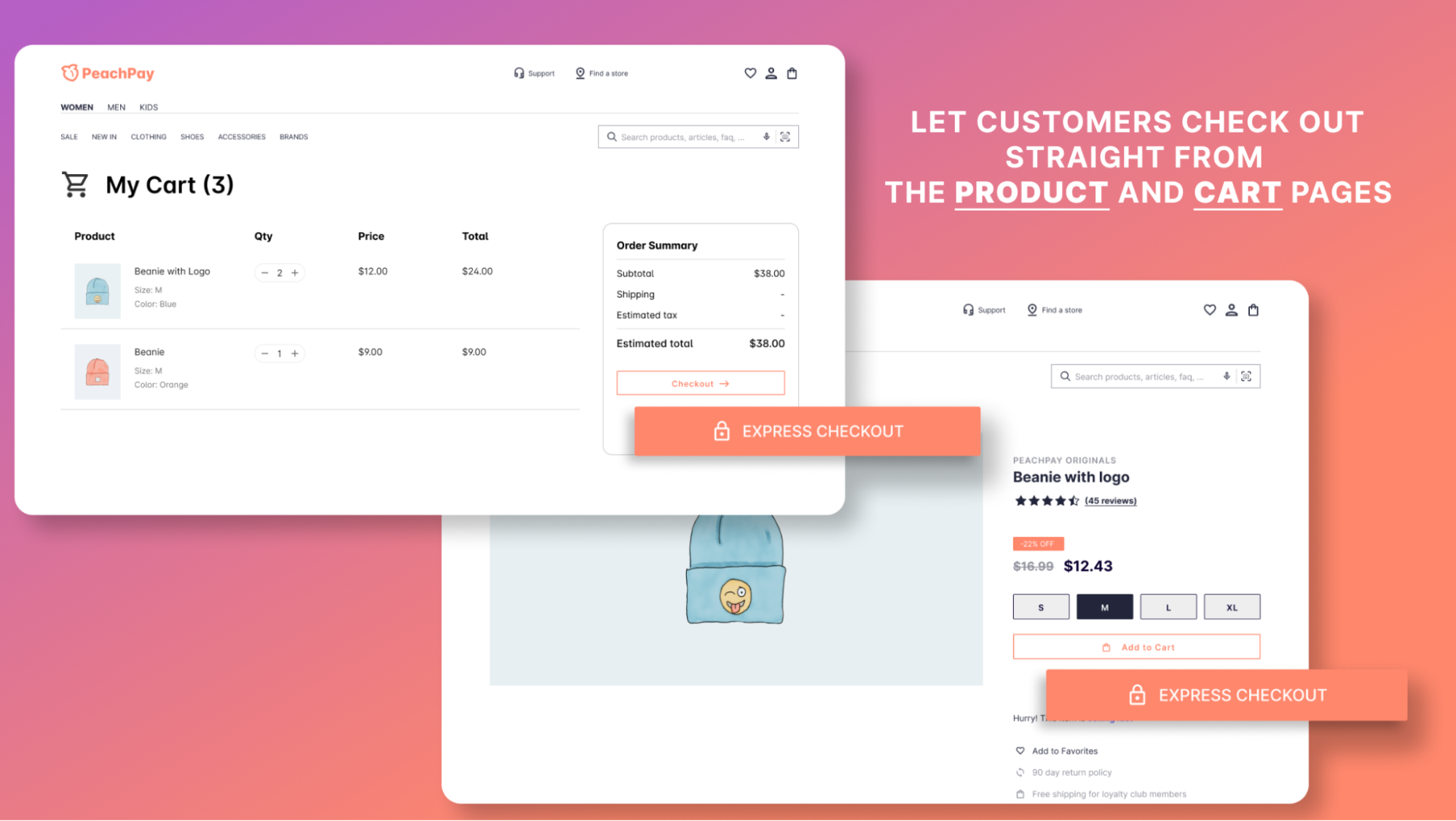
PeachPay makes the entire checkout process easier by enabling a simple one-click checkout process. This means that people visiting your site can be taken directly from the product page to the checkout step through a beautifully designed, conversion-optimized popup window. And the best part? PeachyPay can work alongside your existing cart – even if it's a sidebar cart!
Using a sidebar cart in conjunction with PeachPay gives two of the best solutions you can adopt to reduce cart abandonment. On the one hand, it allows visitors to check out quickly when purchasing single, quick-buy items. On the other, the same customers can use the sidebar cart to buy multiple products while always having their details available.
How to Set Up PeachPay With a Side Cart
It’s extremely easy to enable a one-click checkout and a side cart at the same time. Once your sidebar is installed, all you need to do is go to the Plugins tab in your WordPress dashboard, click ‘Add New’, and search for ‘PeachPay’.
Then, follow these simple steps to set it up:
-
Activate the WordPress plugin (through your Plugins page).
-
Connect your payment gateway of choice (or, if you prefer, you can try PeachPay in test mode. This means that you won’t need to connect the tool to your payment provider). Payment methods supported by PeachPay include Stripe, Paypal, Google Pay, Apple Pay, Affirm, and more.
-
Customize the interface to choose, for example, what you want the checkout button and window to look like. You can even customize the cart icon you use on the express checkout button. PeachPay also supports advanced customization through JavaScript and CSS.

That’s it! PeachPay is now ready to be used in conjunction with your sidebar cart! But there is more. This all-in-one checkout solution includes the following advanced features:
-
Product recommendations: Include one-click upsells, related products, and cross-sells.
-
Custom checkout fields: Add, customize, and remove fields using PeachPay’s built-in checkout field editor.
-
Multicurrency and multilanguage: Display your product prices in different currencies and let users switch them easily, and support multiple languages all in one tool.
-
Coupons and discounts: Add and display coupons and discount codes for your customers.
-
Test mode: If you want to test new functionalities or payment methods, you can make PeachPay invisible so you can take your time ensuring everything is configured correctly.
-
Advanced payment management: PeachPay gives you complete control over charge types, refunds, disputes, and conversion protocols.
-
Other features: Allow customers to leave notes on their orders, integrate subscription packages, support 3D transactions, save first-time users the hassle of filling out their shipping address, and add your own JS and CSS to customize the look and feel of your checkout solution.

Reduce cart abandonment with a sidebar cart and PeachPay
There are many benefits of using a sidebar cart in your eCommerce store. For instance, its presence can reduce the number of steps to checkout, which helps to bring down cart abandonment. It also allows cust omers to quickly review their orders without leaving the page, increasing the likelihood that they will add more items to the cart (either via upsells or cross-sells, or by continuing to browse around the store).
If you are an eCommerce store owner, you should consider combining a WooCommerce cart sidebar with the PeachPay plugin. The reason is simple; while a sidebar cart helps to reduce cart abandonment by creating one less step before checkout, PeachPay lets customers check out directly on the product page or any page within your store.
The plugin is compatible with most WooCommerce plugins, themes, and site builders. Its plug-and-play capabilities can also help track your customers' favorite payment methods and track the ones from a centralized, easy-to-use dashboard. What's even better, PeachPay is so easy to set up you can get things running in less than five minutes!
Offering both a sidebar cart and a one-click checkout process will allow you to optimize your store for both quick buys and larger purchases. Don't hesitate to try PeachPay in conjunction with a side cart. It is a surefire way to dramatically decrease cart abandonment and gain more revenue for your store!