Auto-Apply Coupons in WooCommerce: An Easy Guide
David Mainayar on | 6 min read
Why should you auto-apply coupons to orders?
Shoppers are attracted to coupons for their immediate value and savings. Surveys show that 69% of consumers love receiving coupons. Even as you offer discount coupons on your online store, you should also make them easy to add to orders at checkout. WooCommerce auto-apply coupons are one way to simplify the checkout process.
Auto application of coupons is functionality that automatically applies coupons to orders that qualify for them, without requiring any action on the part of the customer. Setting up WooCommerce auto-apply coupons enhances the checkout experience, which can help keep customers loyal to your ecommerce store.
Enabling auto application of coupons has the following benefits:
-
Reduce manual errors that can occur while typing a coupon code
-
Save buyers time on manually applying discounts
-
Delight customers with discount deals and reduce cart abandonment
-
Remove the possibility of customers forgetting to add a coupon code
Customers are less likely to abandon their carts and more likely to add more products to their carts if they know they can save money on them. At the minimum, they're likely to return to your store after receiving a discount deal on their previous order – to grab new discount coupons! Digital coupon redemption overtook print a while ago. It's hard to imagine an online shopper passing up a chance to buy something they want at a lower price.
How do you optimize your coupons using auto-apply in WooCommerce?
You can set up WooCommerce auto-apply coupons using custom code. Apart from optimizing your coupons, you can improve your entire checkout process using a plugin.
Using custom code
If you're comfortable coding, you can use code snippets to automatically apply coupons on qualifying orders at your store. Say you want to give a discount of 10% on order values exceeding $200. You want to apply the coupon code directly to the cart to which a customer adds a product. Follow the steps given below:
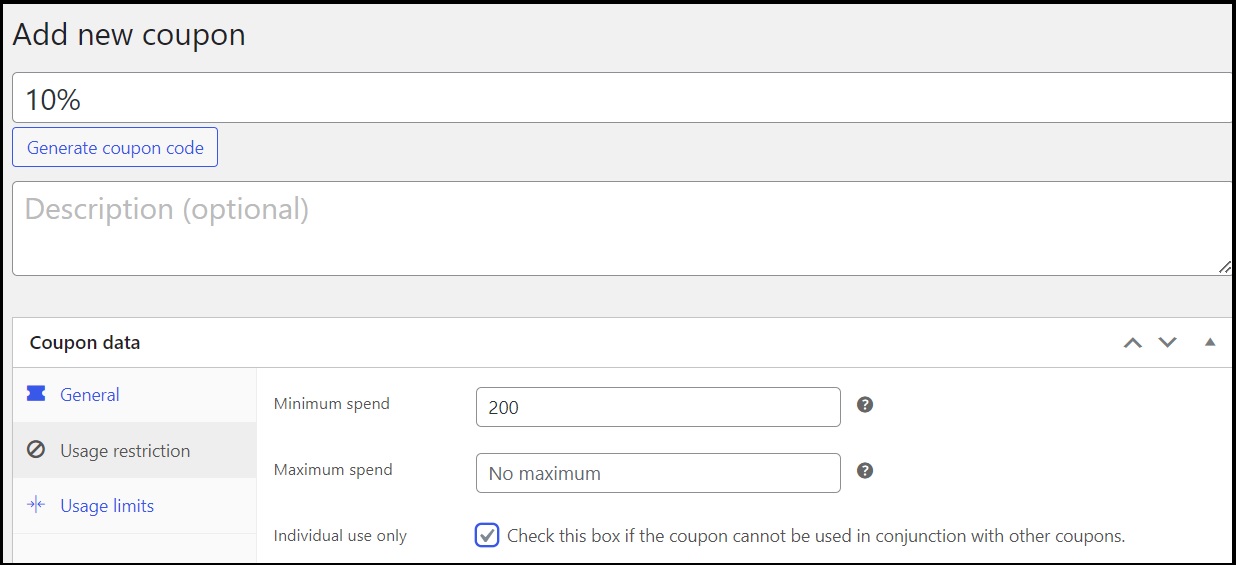
- Create a coupon code in your WordPress dashboard. Go to WooCommerce > Coupons > Add New Coupon. Mention the percentage discount and minimum spend. Check the 'Individual use only' box if the coupon cannot be used individually and not in conjunction with other auto coupons.

- The above step will add a coupon according to the rules you've set. However, customers will still need to manually enter the coupon code. To add the code automatically to the cart, you'll now need to type the code given below to the functions.php file of the child theme.
/**
* Apply Discount Coupon automatically to the cart
*/
function ts_apply_discount_to_cart() {
$order_total = WC()->cart->get_subtotal();
if( $order_total > 200 ) {
$coupon_code = '10%OFF';
if ( !WC()->cart->add_discount( sanitize_text_field( $coupon_code ) ) ) {$coupon_code ) ) ) {
WC()->show_messages(); }
}
}
}
Alternatively, you can skip the coding and use a code snippets plugin that will run custom code snippets on your site.
In the above code, there are two hooks – init and woocommerce_before_cart_table. The init hook checks if the current URL contains coupon_code query variable or not. If it contains the query variable, then the value of the variable is stored in the WooCommerce session. The woocommerce_before_cart_table checks if the coupon_code variable is set in the WooCommerce session, and then applies the coupon code to the cart.
After a coupon is applied to the cart, you don't want customers to add another coupon to the same cart. For this, simply hide the coupon code field on the cart and checkout page. Custom code tutorials can be complex for non-technical users, so an alternative is recommended.
Using a plugin
You can set up auto-apply coupons and transform the full checkout flow with WooCommerce plugins. Here's our recommended way of eliminating unnecessary steps during checkout while still presenting all order information, and cross-sell/upsell by displaying related products when customers are completing their purchase.
Recommended plugin to enhance checkouts: PeachPay
PeachPay is the best solution for WooCommerce stores looking for an easy way to create a smooth checkout experience for their customers. The plugin creates a one-click checkout window where customers can enter their details once they have added an item(s) into their cart. The window is fully customizable – you can edit colors, fonts, and layout, add custom fields, apply coupon codes, and choose which payment methods will appear in the window.
The PeachPay button is also customizable to your site's colors and theme. You can place it on your product pages and anywhere else on your site. You can understand it better with the example below.
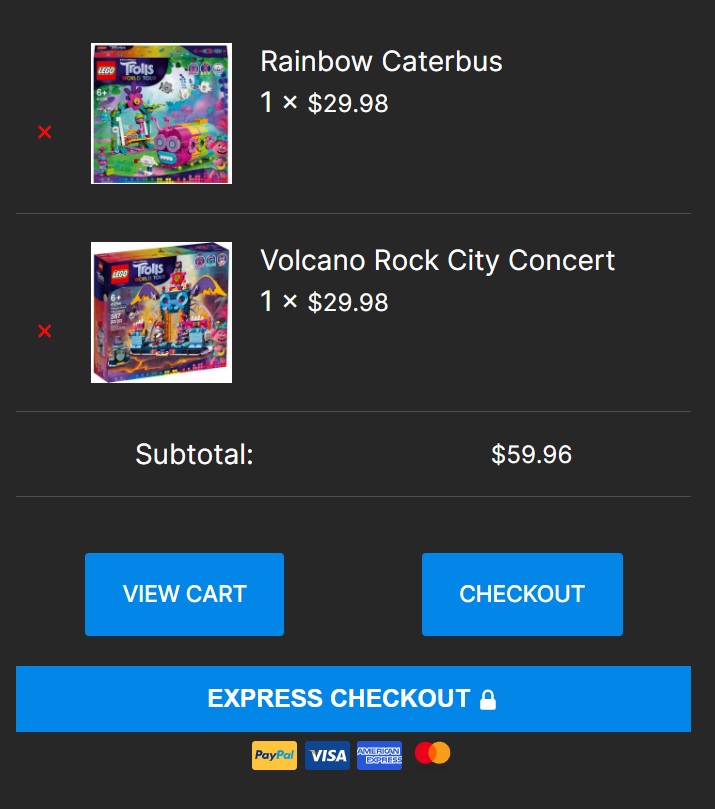
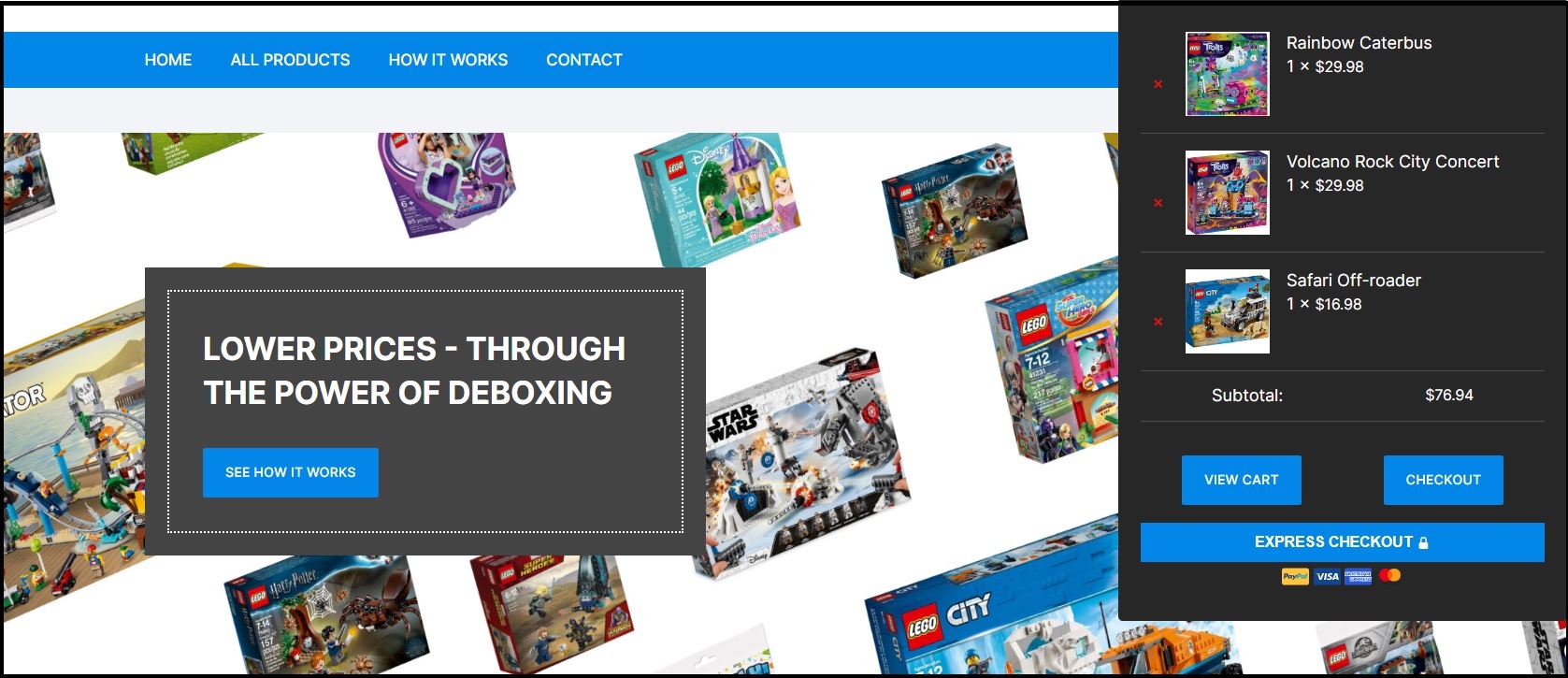
When someone buys a product at LEGO product company MinifigWorks, which uses PeachPay checkout, they get the option for a direct or 'Express' checkout after adding items to their cart, with payment methods indicated under the checkout button.

Upon clicking 'Express Checkout', a window will pop up on the same page to allow the buyer to complete their purchase.

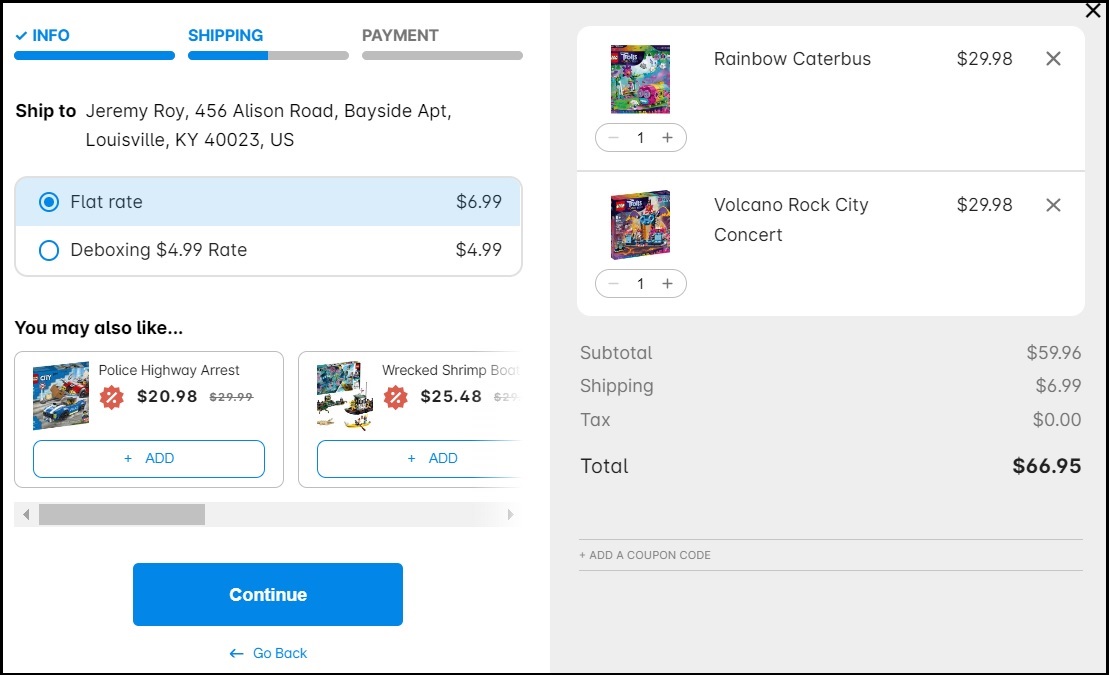
The buyer can add their shipping information and view the shipping rates using the window tabs. Related products are displayed and the buyer can add what they like and carry on with their purchase in the same checkout window.

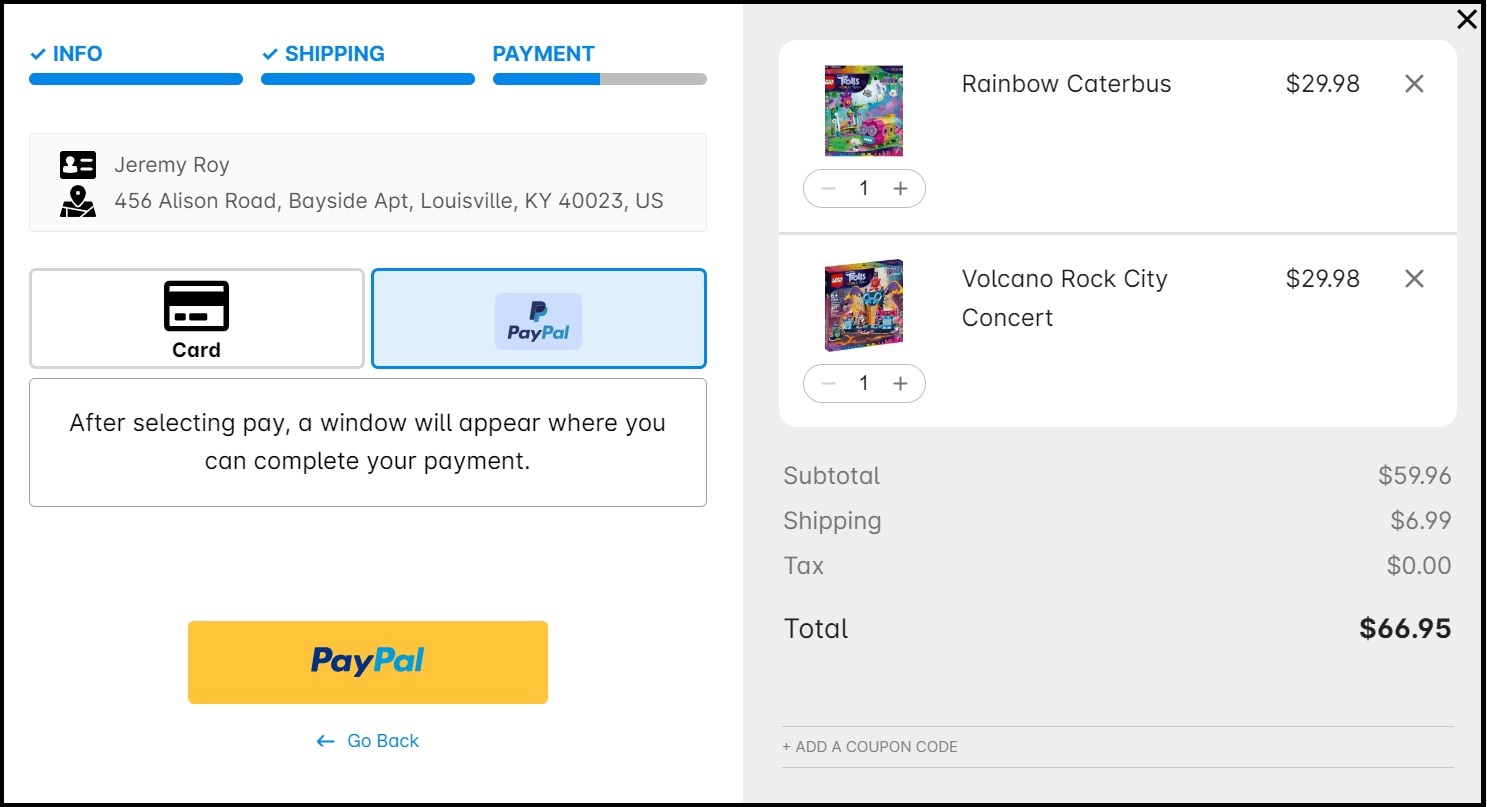
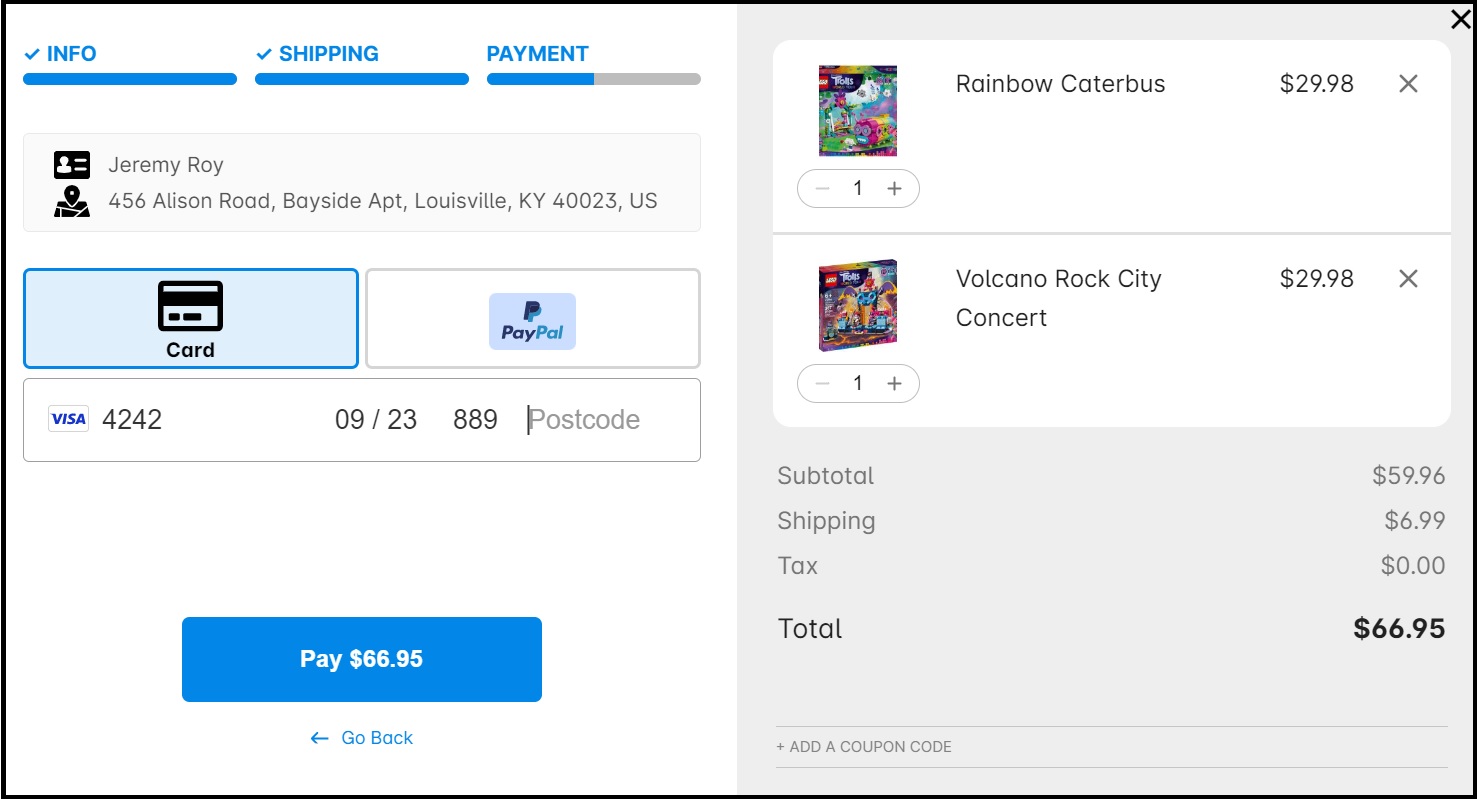
Under the 'Payment' tab, the buyer can pay using their card or via PayPal.

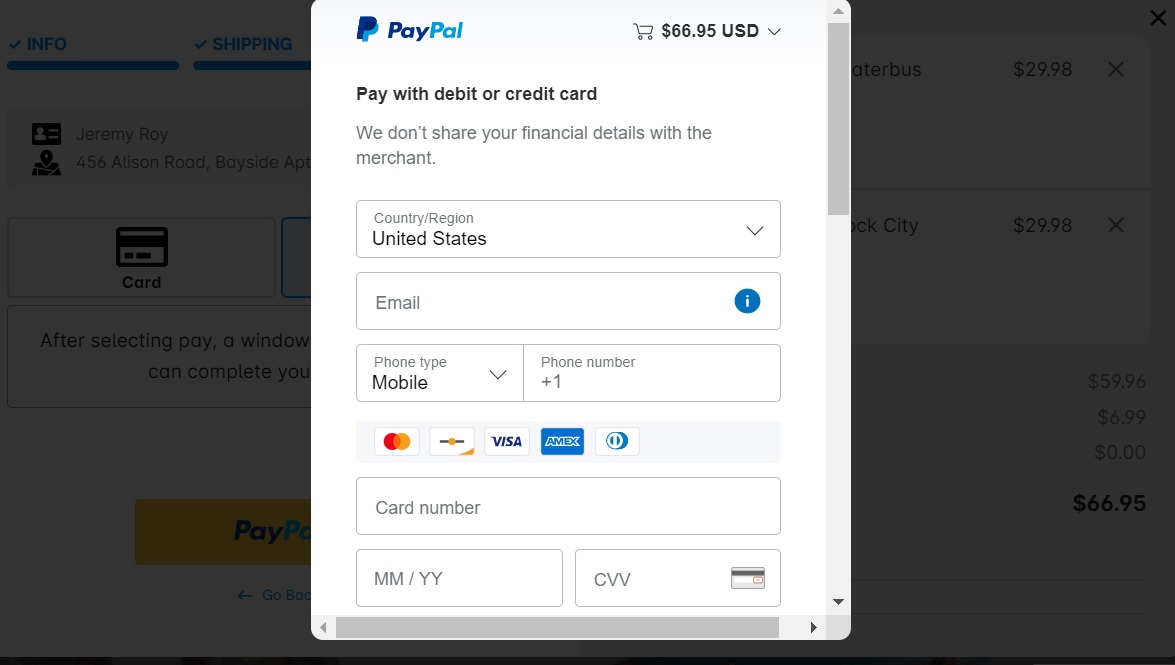
Choosing PayPal opens up the secure PayPal browser where the buyer can make their payment.

The regular checkout flow takes you from page to page, and from the shopping site to the secure browser page of the payment processor you choose. It can make for a disconnected experience, even if you've acclimatized to this checkout flow. With PeachPay, there’s no checkout path as everything needed to complete a purchase happens in a single window, including payment. PeachPay’s express checkout not only removes the cart page (while still keeping this option open to buyers) but also makes purchases fast and frictionless.
You can customize the PeachPay button to match or complement your site's colors. On the MinifigWorks site, the PeachPay checkout button is consistent with the site's color. You can also set the curve you want for the corners of your PeachPay button (the default button corner radius is 5 px). MinifigWorks' use of sharper edges for the PeachPay button and making it rectangular is consistent with the shapes of LEGO boxes and the banners on the site.

Add better coupon functionality with PeachPay
PeachPay is compatible with plugins that offer WooCommerce auto-apply coupon functionality, including Smart Coupons for WooCommerce. You can install and activate an auto-apply coupon plugin you like and enable this functionality to orders placed through PeachPay.
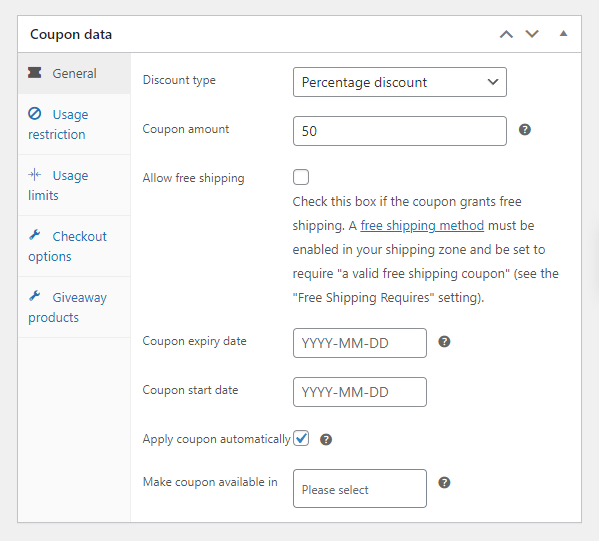
- Create a WooCommerce auto-apply coupon. Check 'Apply coupon automatically' to enable this functionality. In the example below, we've created a coupon that automatically applies a 50% discount.

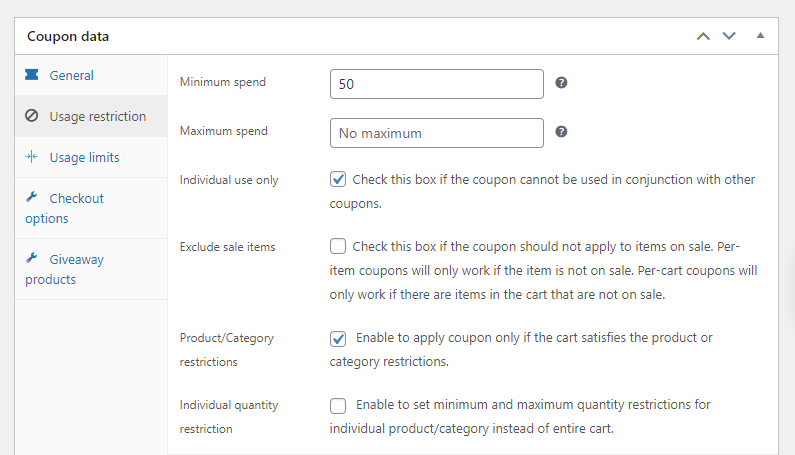
- Add usage restrictions. In the example below, we have chosen to restrict the coupon to only work on purchases exceeding $50.00. You can also restrict the coupon to not work in conjunction with other coupons, to only apply to certain products/categories, or to only work for certain quantities of the specified product. This allows you to create ‘buy one get one free’ coupons, where the discount is applied when you purchase two of the same product.

-
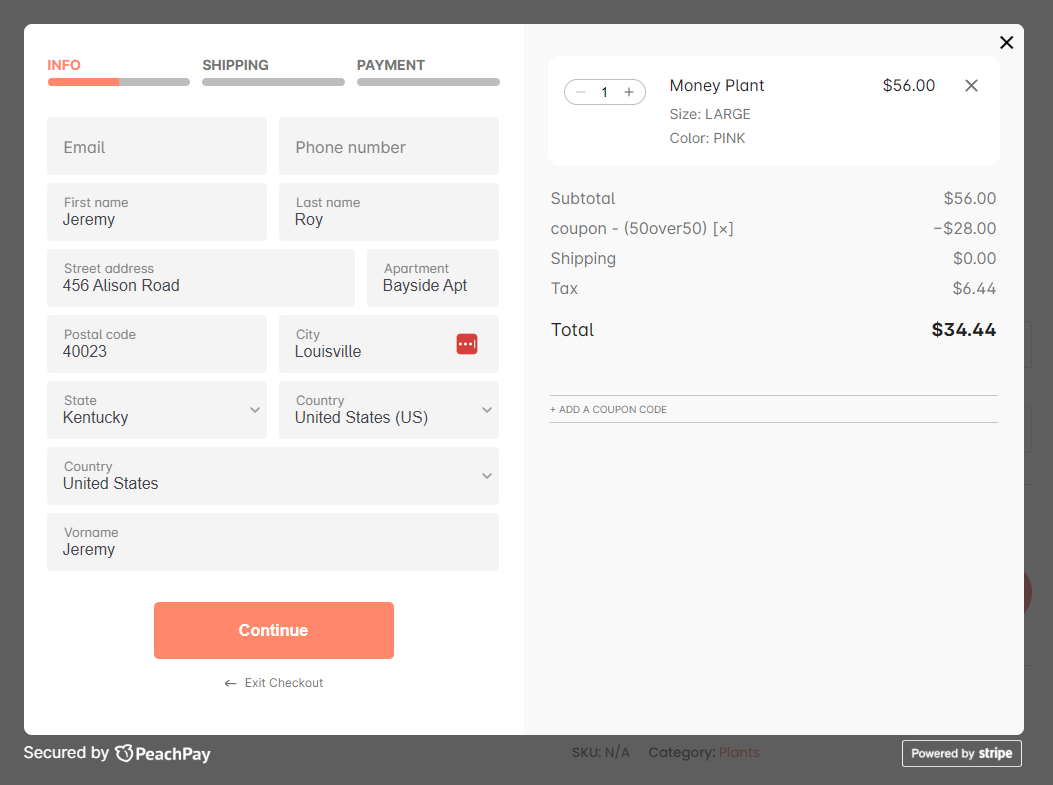
Hit the PeachPay button on a product costing more than $50. Fill in the required details.
-
The price break-up and subtotals appear in the right-hand pane of the checkout window. PeachPay lets customers apply a coupon code. If you enable WooCommerce auto-apply coupon functionality, then the discount on a qualifying order is deduced and applied automatically.

You can test WooCommerce auto-apply coupons and other features like payments, orders, currency conversions, and more in PeachPay's unique test mode. You can see the full checkout flow, order process, and make test transactions in live mode without exposing any potential issues to customers.
Tips and best practices for using auto-applying coupons in your store
WooCommerce auto-apply coupons are a great way to simplify and enhance checkouts at your store. If this is your first time creating coupons, keep these essentials in mind.
Make sure your coupon code is relevant: If you’re offering discounts on specific products or categories, your coupon should reflect that information. For example, if you’re offering 20% off all clothing items, create a code relevant to the discount and category, such as “clothing20”.
Fix an expiry date for every coupon code: If you’re offering discounts over a period of time (e.g. 10% off until Christmas), make sure your coupon code has an expiry date that mentions the expiration date (e.g. “clothing10OFFDEC19”).
Ensure your coupon code has a usage limit: If you’re offering discounts based on purchase amount (e.g. $50 off orders over $200), your coupon code should have a limit that makes it clear (e.g. “clothing50OFFOVER200”).
Create product-specific coupons: You can set up a coupon for each product so that each time someone buys that product you apply the correct discount automatically. This validation is great if you want to offer bulk discounts but don't wish to manually calculate and enter them at checkout.
Create a checkout experience shoppers enjoy
Checkout isn't the most enjoyable part of shopping online. Buyers want to get through checkout as quickly as they can.
There are many ways to make checkouts faster and more seamless. You perhaps already allow customers to save their personal, shipping, and card details so they don't have to fill them out each time. But do you expect them to add coupon codes or go through a cart page to get to the checkout? Think about removing unnecessary steps with WooCommerce auto-apply coupons and a one-click checkout with PeachPay.
PeachPay speeds up the checkout process, and though it doesn't offer auto-apply functionality to WooCommerce coupons, it integrates with plugins that do. Shoppers move through the steps of checkout in the same window and also complete payment from a secure browser window. Direct checkouts don't get any faster than this!
PeachPay is free to use, so you can bring one-click checkout to your site right away.