How to Add Apple Pay to WooCommerce in 3 Simple Steps
David Mainayar on | 7 min read
While WooCommerce is the leading eCommerce platform by number of stores, it doesn’t have built-in support for accepting Apple Pay payments. Though it might not seem like a big deal, keep in mind that Apple Pay is one of the most popular payment methods.
As an eCommerce store owner, you should give your customers a choice of payment methods, and allowing shoppers to pay using Apple Pay is key.
In this article, we’ll explore how to add Apple Pay to your WooCommerce site in three simple steps, even if you’re not very tech-savvy.
Why add Apple Pay to your WooCommerce store?
Before we begin adding Apple Pay to your online store, it’s important to first understand why it’s worth using it on your online store in the first place.
Apple Pay is a digital wallet and mobile payment system that offers a fast, easy, and secure way for users to pay online or in-store using their Apple devices including iPhone, iPad, or Apple Watch. It uses Touch ID or Face ID to authenticate purchases while making sure all transactions are encrypted and protected by an SSL certificate.
It’s the perfect payment solution for people who want a secure yet fast and lightweight payment processor without having to worry about security issues.
Apple Pay is rated as one of the most popular payment methods used by customers all over the internet. It also proves to have a high conversion rate as it doesn’t require users to leave their current app or open up a new one as compared to other payment gateways.
Here are some of the main benefits of using Apple Pay on your WooCommerce site:
-
Reduces cart abandonment. One of the main perks of using Apple Pay is that it enables customers to easily check out without leaving their current app or website. As a result, it helps reduce cart abandonment on your online store and enhances the checkout process.
-
Increase sales. Customers who use Apple Pay are likely to spend more money on your store than those who don’t. This is a great way to increase sales and generate more revenue for your business.
If you’re aiming to attract the attention of more shoppers, it’s important to have an easy payment and checkout flow. Giving your customers various payment options is a great way to encourage them to spend and increase the conversions on your WooCommerce site. Options may include online payments and credit card payments so that shoppers can choose what’s most convenient for them. Since Apple Pay is one of the most convenient and easiest payment methods available, this is another reason why you should consider it.
How to accept Apple Pay payments in WooCommerce
As you may already know, WooCommerce by default doesn’t have native functionality that lets you offer Apple Pay on your online store. This is why you need to use a separate tool to offer your customers the opportunity to pay for their purchases using Apple Pay.
While you’re at it, it’s best to look for a solution that not only lets you offer Apple Pay payments but also lets you create the ultimate checkout process on your online store.
This is why we recommend using the PeachPay WooCommerce plugin for handling all payments on your online store and for creating the ultimate checkout experience for your valued customers.
What makes PeachPay unique?
PeachPay is an all-in-one solution for customizing and enhancing the checkout and payment experience on your WooCommerce site.
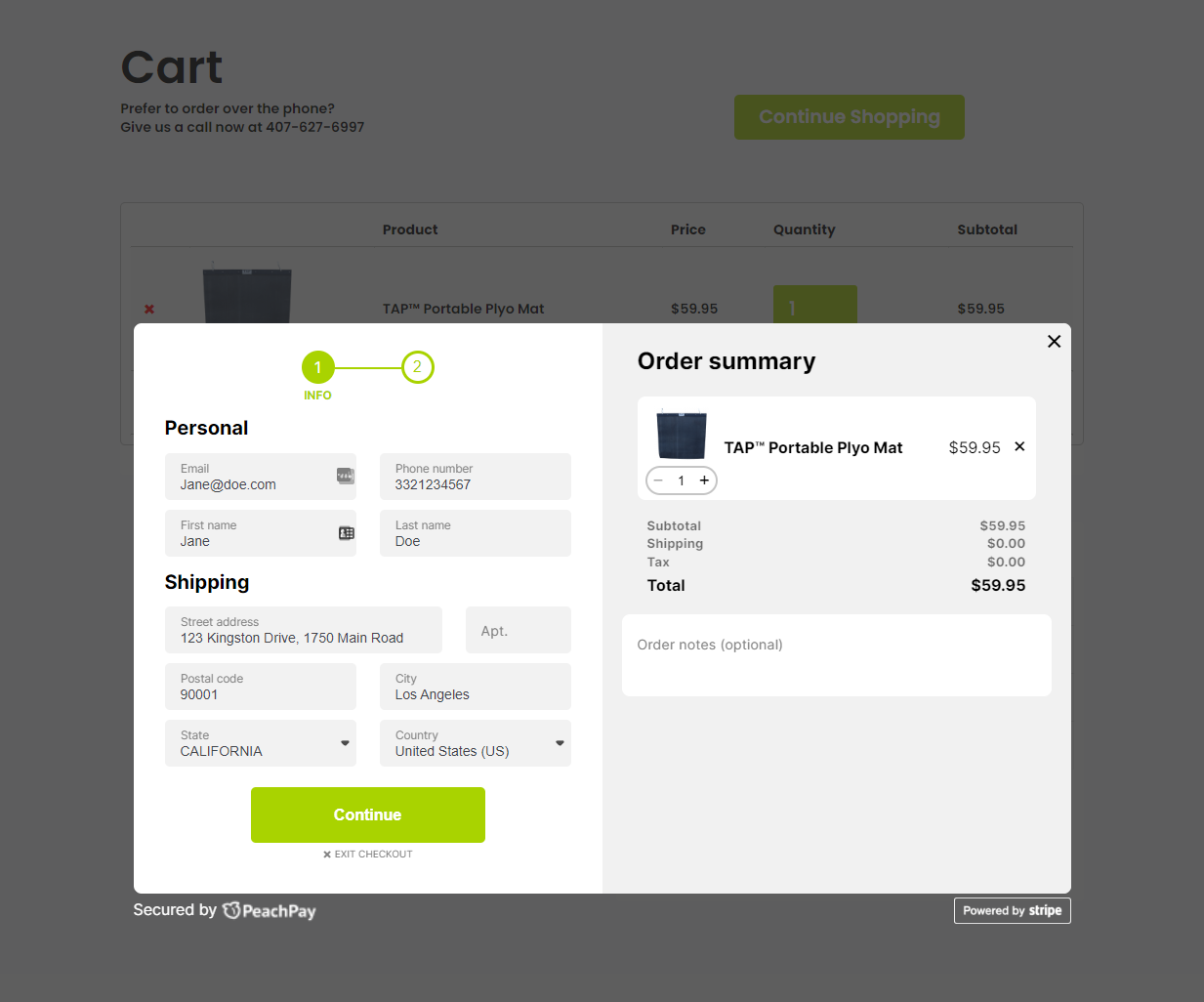
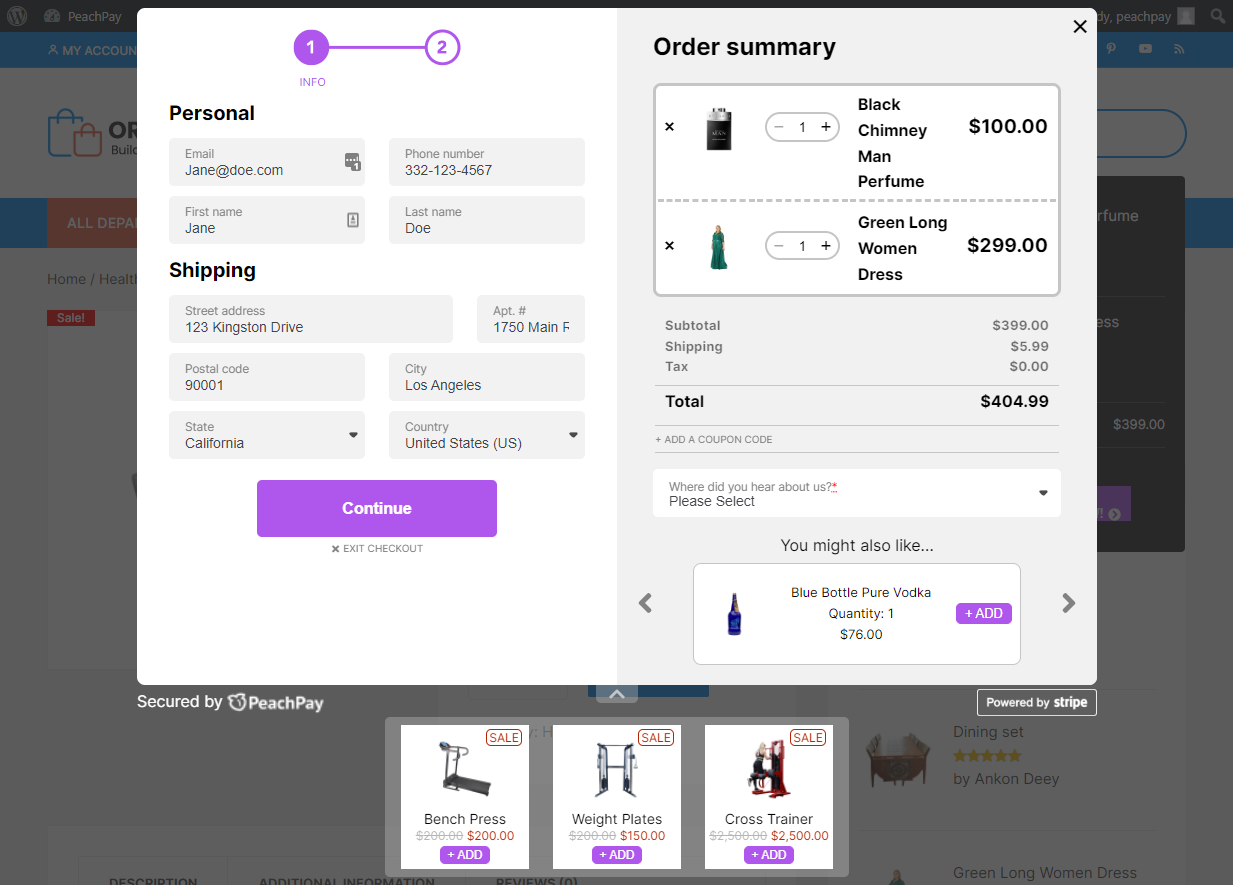
Using the plugin, you can create a quick “one-click” checkout experience on your online store. This way, customers can check out from any page of your WooCommerce site by accessing the PeachPay checkout window. The best part is that all elements displayed on the checkout window are fully customizable according to what you need.
PeachPay supports popular payment methods such as Stripe, PayPal, Apple Pay, Google Pay, Klarna, and Afterpay, and lets you easily integrate them with your existing online store. By letting shoppers decide the payment option that’s the most convenient for them, you encourage more customers to make purchases and help reduce cart abandonment on your online store.
Other than offering extensive payment and checkout options, PeachPay also lets you display up to 9 different currencies using a currency switcher. By offering support for multiple languages, PeachPay lets you cater to customers from all over the globe.
In addition to this, PeachPay also has built-in functionality that lets you configure product upsells on your online store. By displaying relevant products to shoppers based on the product they're viewing or based on the products they’ve added to their cart, you increase the average order value on your online store and generate more revenue for your business.
While most checkout plugins offer robust payment and checkout systems, PeachPay stands out due to its unique and intuitive style of ecommerce checkout.

Taking a look at this case study from You Go Pro Baseball, you can see how PeachPay offers a minimalist checkout window that lets customers easily checkout and place their orders without having to leave the page. As a result, it has helped You Go Pro Baseball increase its conversion rate and decrease the amount of failed WooCommerce payments on its site.
You can also create the same seamless and quick checkout experience on your online store without having to touch a single line of code. Other than a friendly interface, PeachPay supports some of the most popular payment methods, including Buy Now Pay Later (BNPL) solutions like Klarna & Afterpay, without charging any additional fee.
Next, we’ll show you step-by-step how to accept Apple Pay payments in WooCommerce:
Step #1: Install and activate PeachPay
Once you download the PeachPay plugin, proceed to install it on your WordPress site by navigating to Plugins → Add New.
Make sure to activate the plugin before continuing.
Step #2: Set up and enable Apple Pay on your WooCommerce site
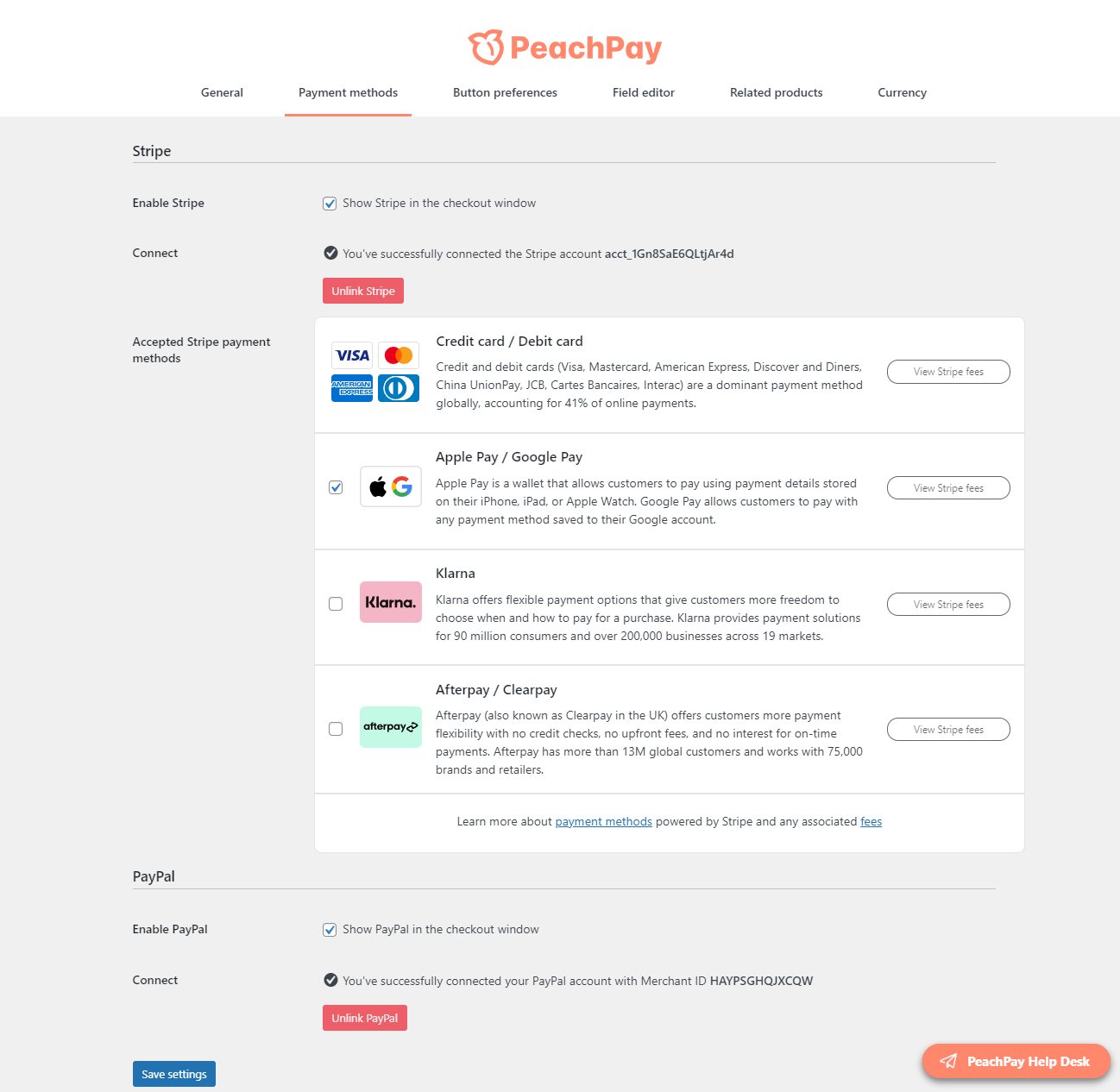
Once you have the PeachPay plugin installed on your WooCommerce site, you can start setting up Apple Pay on your online store. To do this, navigate to PeachPay → Payment methods from the WordPress dashboard.
Let’s start by setting up the WooCommerce Stripe payment gateway integration. You will need a Stripe account to use Apple Pay. Connect your Stripe account using the Link button and make sure to select the Enable Stripe check field. Once the page refreshes, you can select Apple Pay using the Accepted Stripe payment methods section.

Make sure to select the Apple Pay / Google Pay option and click on the Save settings button to continue. This will let customers who are using the Safari browser checkout using their Apple Pay wallet. They can simply click the Apple Pay button to pay for their order. On the flip side, customers who are using Chrome can check out and see the Google Pay option.
Step #3: Customize the checkout experience
PeachPay has many built-in features that give you more control over the whole checkout experience of your online store.
For starters, you can customize the design and style of the checkout window as well as the buttons that are shown to customers on the front end. Navigate to PeachPay → Button preferences to view all customization options.

The Button preferences section lets you change how the checkout button looks on the front end of your online store. You can adjust the color, set a custom button label, change the icon, and set various style options for the checkout button.

Make sure to click on the Save settings button before continuing. This will change how the checkout button looks on all of your site’s pages.
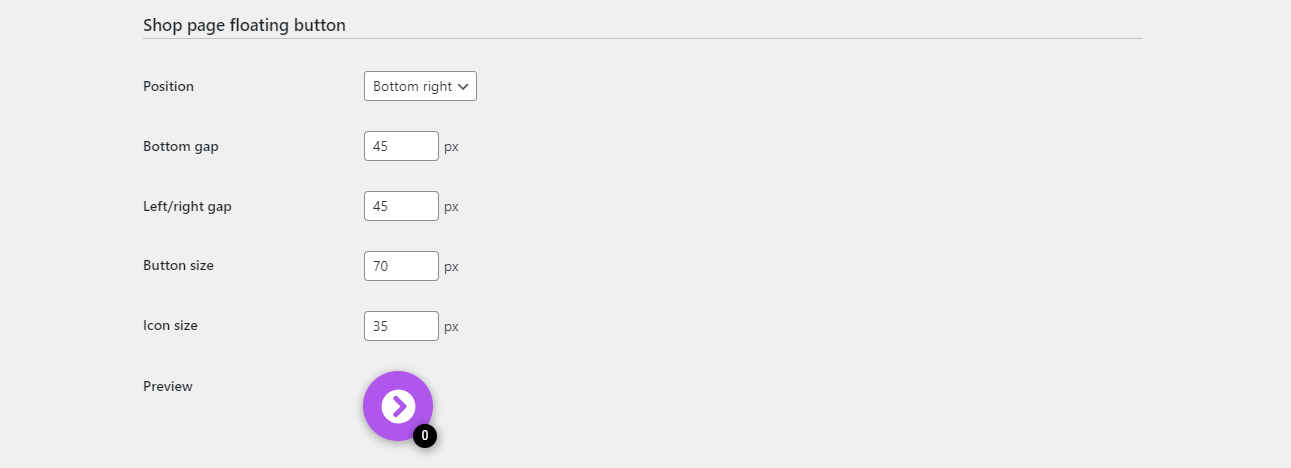
You can also adjust how the floating checkout button looks on your online store using the Shop page floating button section below.

The plugin also lets you adjust the position of the button, set padding, and customize the size of the button.

This will change how the floating checkout button appears to site visitors on the main shop page of your WooCommerce site.
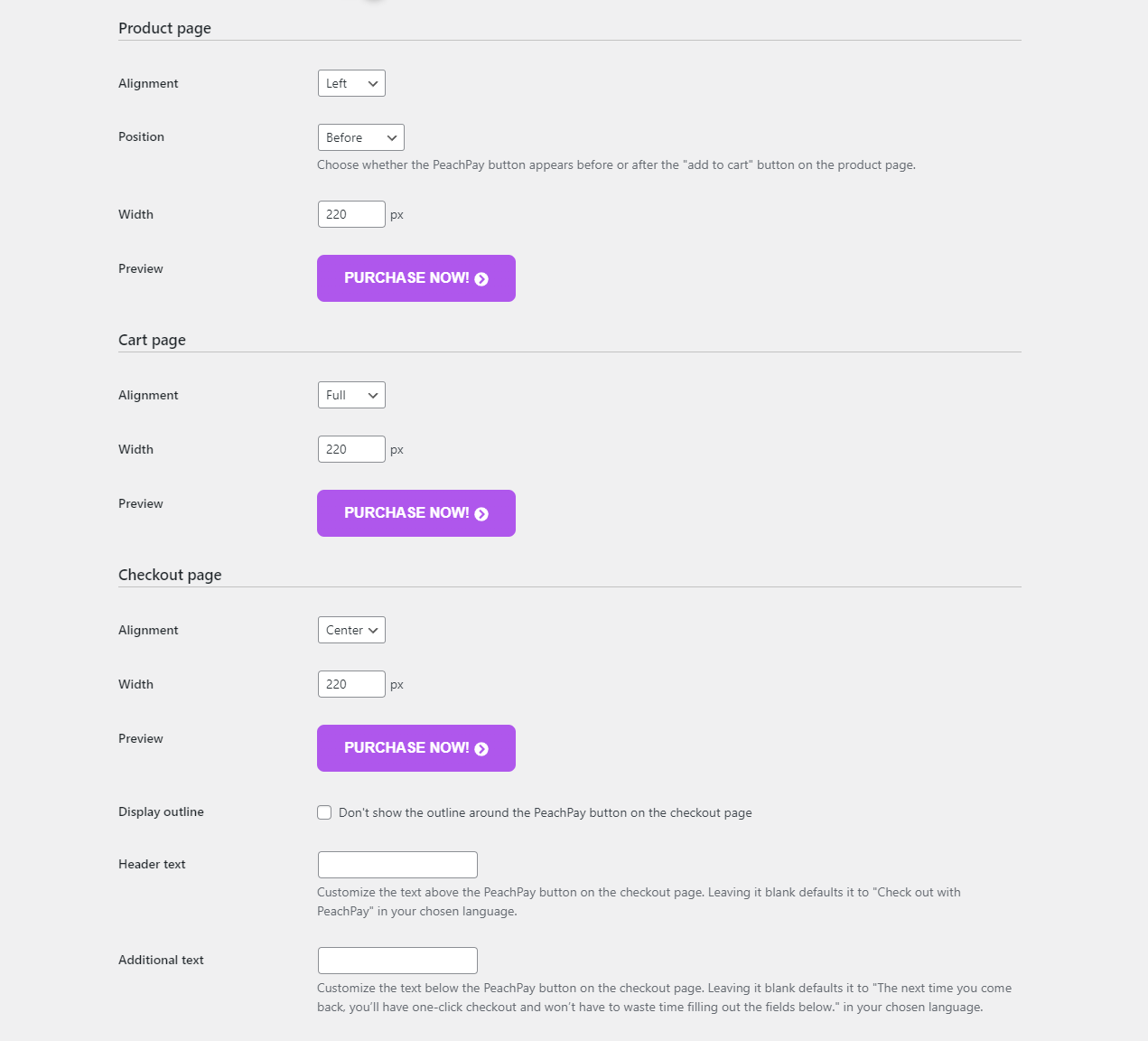
Similarly, PeachPay also lets you change how the checkout buttons are displayed on the checkout page, the product page, and the cart page of your WooCommerce site.

You can customize the style and design of your checkout window and buttons directly from here, without having to touch a single line of code.

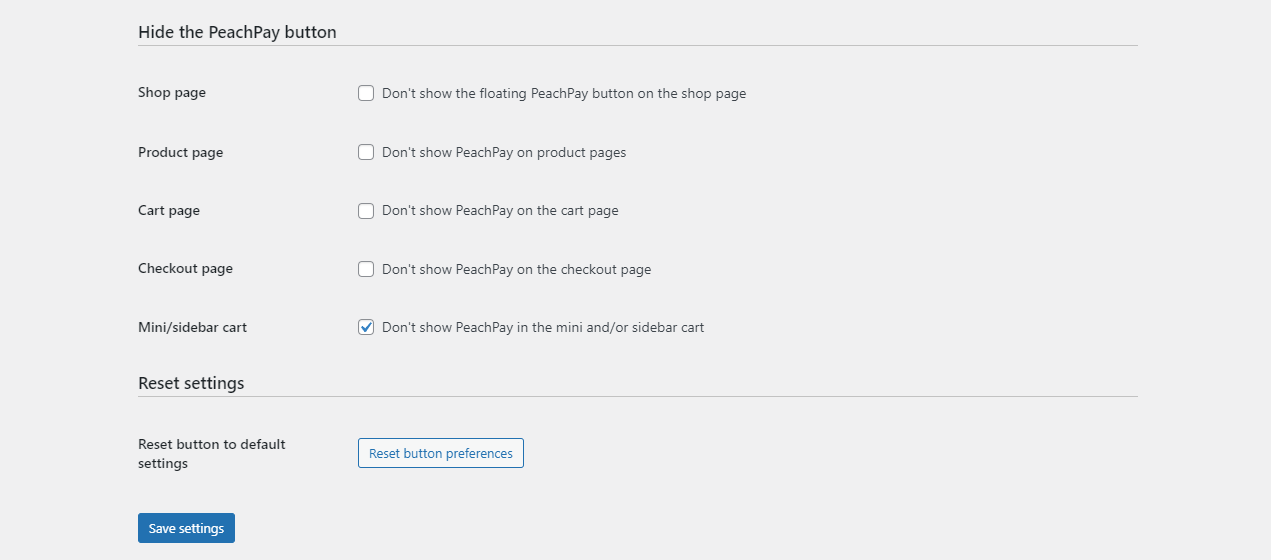
You can also choose to hide the PeachPay button from specific pages of your online store using the Hide the PeachPay button section. Make sure to click on the save settings button once you’re done making all the changes.
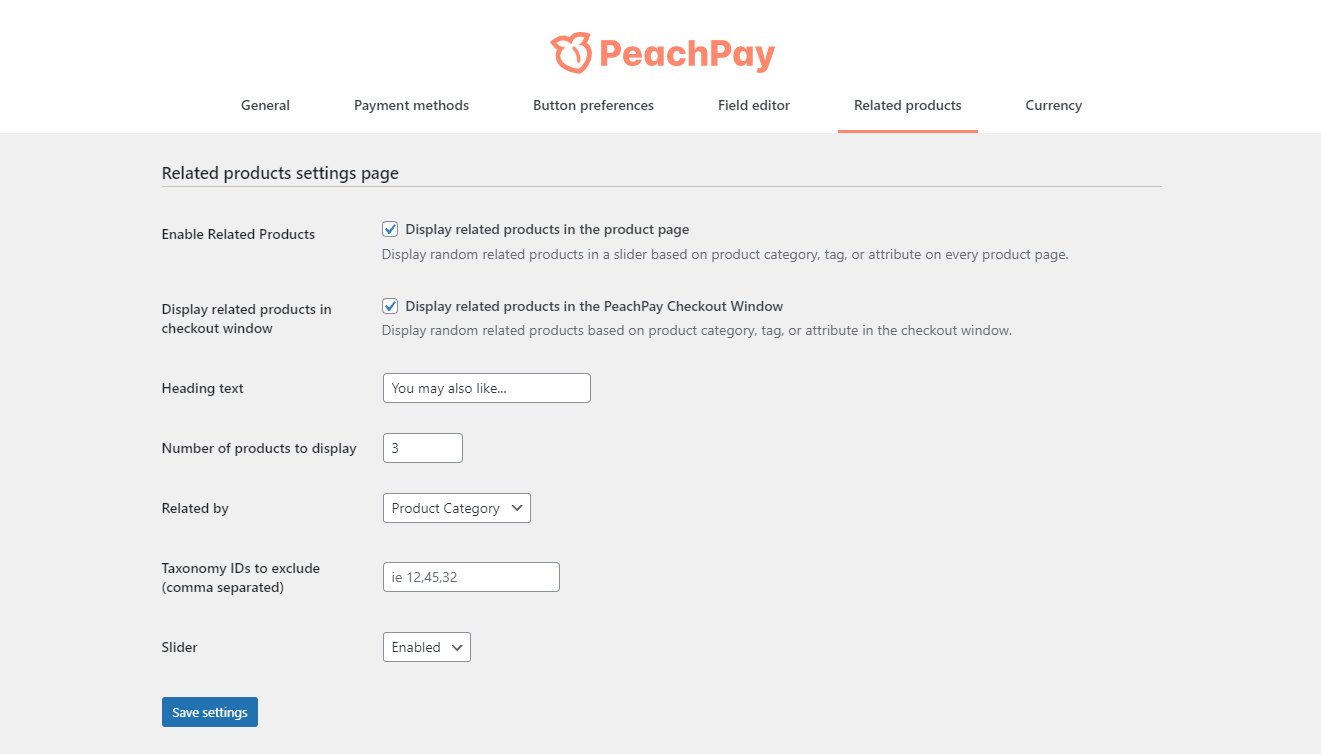
Other than customizing the design of the checkout window and buttons, PeachPay also lets you configure upsells on single product pages and the checkout window of your online store. To do this, navigate to PeachPay → Related products to configure upsells on your WooCommerce site.

Select the Enable Related Products checkbox if you’d like to display product upsells on single product pages of your online store. Similarly, if you want to display product upsells on the PeachPay checkout window, select the Display related products in checkout window checkbox, as well.
You can also set a custom heading using the Heading text text field and choose how many products to display using the Number of products to display field. Select how product upsells are selected using the Related by dropdown& menu and using the &Taxonomy IDs to exclude (comma separated) text field to specify products that should be excluded from the product upsells display. Make sure to click on the Save settings button before continuing.

This will display product upsells in an attractive way based on the products the customer adds to their cart or are interested in.
 You can also use the PeachPay plugin to enable coupons and discounts on the checkout window as well as let customers leave order notes before they quickly checkout from your online store.
You can also use the PeachPay plugin to enable coupons and discounts on the checkout window as well as let customers leave order notes before they quickly checkout from your online store.
Navigate to &PeachPay → General* from the WordPress admin panel.
Select both Order notes and the Enable coupons checkboxes and click on the Save settings button. This will let customers add order notes and apply discounts before checking out from your online store.
Additionally, PeachPay also lets you display multi-language content and supports different currencies for catering to a multilingual audience. Simply, navigate to PeachPay → Currency and enable the Currency Switcher checkbox.

You can add up to 9 different currencies and make your online store accessible to all types of customers, despite their geographical location. This way, customers from all over the globe can view product prices in their relevant currencies and checkout from your online store easily.
Useful tips for accepting Apple Pay payments in WooCommerce
Apple Pay can help boost the conversion rate and the average order value of your online store, especially if you already receive lots of mobile users. This is why it’s important to make sure that your WooCommerce site is 100% mobile-friendly.
It’s also important to understand that Apple Pay transactions mean that only shoppers who are using an iOS device and have a card in the device’s wallet can use this method, it is not for everyone who visits your online store. In simpler words, this means you also need to offer a mobile payment system other than Apple Pay for shoppers using Android devices such as Google Pay. Fortunately, with PeachPay, shoppers using Android devices are shown Google Pay automatically once you have Apple Pay configured.
Additionally, not many mobile payment users know this but they can open the Apple Pay app to choose a different card before paying if they want to. It’s important to make sure your customers are informed in case their payment doesn’t go through.
Conclusion
Adding Apple Pay to WooCommerce payments can be confusing, especially if you’re not very tech-savvy.
While other payment methods are great for letting customers pay for their purchases, it’s highly important to include Apple Pay in that list, especially if your WooCommerce site receives a lot of mobile users. This is because Apple Pay is among the top trendsetters in the mobile payment industry as it’s the most secure, fastest, and most reliable payment option for iOS mobile users.
Other than adding a reliable payment option such as Apple Pay to your online store, it’s also useful to create a simplified checkout experience. You can do this by offering PeachPay, which lets customers check out straight from product & cart pages and thereby increases sales. Not to mention, you can increase average order value with PeachPay by easily configuring product recommendations.
PeachPay is the perfect solution for getting the best of both worlds as it enables you to create the ultimate checkout experience on your online store and fully supports sApple Pay.
Ready to quickly add Apple Pay to your WooCommerce store? Get PeachPay today!